转载
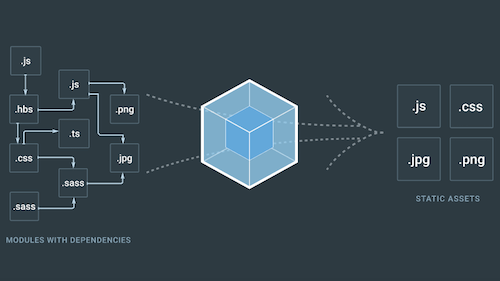
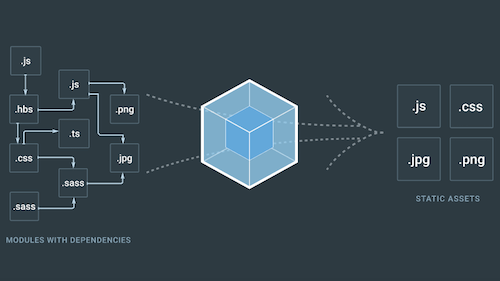
Webpack是一个前端构建工具,可以将所有资源(包括Javascript,图像,字体和CSS等)打包后置于依赖关系中,使你可以按照需求引用依赖来使用资源。
 那么什么时候使用呢?如果你正在用许多非代码的静态资源(比如CSS,图像,字体等)构建一个复杂的前端应用程序,那么Webpack会给你带来很大的好处。如果你的应用程序非常小,并且你没有什么的静态资源,并且你只需要一个JS文件就足够客户端需求,那么Webpack就没有必要使用。webpack的好处:清晰简明的模块。一个稍微有点规模的应用往往有着一个复杂的资源关系网,在需要做优化的时候就会使一件非常的头疼的事情。webpack可以代替你做这个麻烦事,将复杂的多个文件打包成你希望的代码模块,引入会非常清晰,想对引入文件做点什么操作也会更容易。代码拆分来做资源异步加载。webpack打包成一个模块之后也带来一个问题,如果加载模块过于庞大,加载的速度就没法保证,所以webpack也提供了拆分代码后异步加载的方式,即先加载某个主要模块,当用到某个需要资源异步加载的模块时在对其发送请求加载,这样做在大型项目中很常见。消除对未引用资源的依赖。在复杂应用又多静态资源的情况下会减少很多无效的浪费,这会对应用的有很大提升。可以控制资源的处理方式。通过loader或者插件,我们可以对不同类型的文件引入做我们希望的操作。比如对代码压缩,uglify,图片压缩,文件处理,css预处理等等。稳定的生产部署。开发环境到生产环境的自定义配置到打包方式,通过同一套流程稳定的导出,这些都会给项目带来很大的效率提升,这对于一个大型项目来说,是至关重要的。一系列开发辅助工具。Dev-Server,HMR,这些都不用再一点点去配置,即开即用,大大提升了开发效率。总的来说,一个成熟的前端应用都会需要一套构建打包工具,随着前端的进步发展推陈出新,现在公认较为优秀的就是webpack了。
那么什么时候使用呢?如果你正在用许多非代码的静态资源(比如CSS,图像,字体等)构建一个复杂的前端应用程序,那么Webpack会给你带来很大的好处。如果你的应用程序非常小,并且你没有什么的静态资源,并且你只需要一个JS文件就足够客户端需求,那么Webpack就没有必要使用。webpack的好处:清晰简明的模块。一个稍微有点规模的应用往往有着一个复杂的资源关系网,在需要做优化的时候就会使一件非常的头疼的事情。webpack可以代替你做这个麻烦事,将复杂的多个文件打包成你希望的代码模块,引入会非常清晰,想对引入文件做点什么操作也会更容易。代码拆分来做资源异步加载。webpack打包成一个模块之后也带来一个问题,如果加载模块过于庞大,加载的速度就没法保证,所以webpack也提供了拆分代码后异步加载的方式,即先加载某个主要模块,当用到某个需要资源异步加载的模块时在对其发送请求加载,这样做在大型项目中很常见。消除对未引用资源的依赖。在复杂应用又多静态资源的情况下会减少很多无效的浪费,这会对应用的有很大提升。可以控制资源的处理方式。通过loader或者插件,我们可以对不同类型的文件引入做我们希望的操作。比如对代码压缩,uglify,图片压缩,文件处理,css预处理等等。稳定的生产部署。开发环境到生产环境的自定义配置到打包方式,通过同一套流程稳定的导出,这些都会给项目带来很大的效率提升,这对于一个大型项目来说,是至关重要的。一系列开发辅助工具。Dev-Server,HMR,这些都不用再一点点去配置,即开即用,大大提升了开发效率。总的来说,一个成熟的前端应用都会需要一套构建打包工具,随着前端的进步发展推陈出新,现在公认较为优秀的就是webpack了。
构建工具就起到这样一个作用,通过构建工具库将使用ESM规范编写的代码转换为旧的JS语法,这样可以使得所有的浏览器可以支持代码。这里使用-D目的是为了安装开发依赖,我们只需要在开发的时候使用
Webpack
打包工具,在实际的项目中是不需要使用的。观察我们会发现原本src里有3个目录,而打包过后始终只有main.js这一个文件,并且文件中的代码只显示在一行。当我们代码比较简单的时候,我们并不能看出
Webpack
打包工具的具体作用。dist下面的main.js中的内容与index.js中的内容是相同的。
Python函数函数可以看成类似于数学中的函数,完成一个特定功能的一段代码。-绝对值函数 abs()-类型函数 type()-四舍五入函数 round()Python中有很多内建函数,即不需要另外导入的函数。-cmp(), str() 和 type()适用于所有标准类型。以下是数值型内建函数和实用内建函数。>>> dir(_builtins_) 命令可以看到Python中的内建变量和内建函数。>>...
前端打包工具有
webpack
、grunt、gulp等,这里主要介绍
webpack
.一、
webpack
的基本能力:处理依赖、模块化、打包 1、依赖管理:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、、避免重复加载或者加载不必要的模块 2、合并代码:把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数,配合uglify.js可以减少、优化代码的体积 3...
其优势主要可以归类为如下几个:
1.
webpack
是以 commonJS 的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
2. 能被模块化的不仅仅是 JS 了。
3. 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
4. 扩展性强,插件机制完善,特别是支持 React 热插拔(见react-hot-l...
1.轻松使用es6。 因为
webpack
可以在浏览器不支持es6的情况下让你使用es6语法,最新的
webpack
版本已经不需要配置也能过变异es6语法,之前的版本都需要加入babel加载器才可以打包es6.2.可以打包文件3.代码改变后,可是在浏览器上没有显示出改变后的效果。4.减少界面请求数量。 许多图片图表都是放到一张图片上的,这样做的原因是因为能过减少图片体积,同样的将js,css文件...
https://www.jianshu.com/p/42e11515c10f
https://www.cnblogs.com/fps2tao/p/10879910.html
webpack
它是现代JavaScript应用程序的静态模块打包器(module bundler),有入口、出口,loader(加载器)和插件(plugins)。
当
webpack
处理应用程序时,它会递归的构建一个依赖关系图,...
本章内容包含:1、
webpack
的
优点
,2、
webpack
加载器和插件的作用,3、
webpack
的构建流程,4、
webpack
的热更新原理,5、ebpack常见的Loader
为什么要使用
webpack
,我第一印象就是使用其进行打包,但是并没有回答到点上。下面我们将总结一下为什么要使用
webpack
等一系列打包工具呢?
2.1、浏览器的运行效率问题
我们如果不使用任何打包工具,还是按照最原始的写法,其实在开发中就会变得麻烦,比如说我们如果编写的代码文件比较多,此时我们就需要发送多次http请求,如果其中一个文件没有请求回来,此时如果下面的文件对该文件存在一些依赖,就会导致页面中的部分功能没有办法实现。
再者说如果我们将代码编写入一个文件中,此时就会出现文件
我们常常谈论使用
webpack
的
好处
有很多,有些同学基础不是那么稳固或者说深度和广度都还不够的时候,再加上框架推出了配套的脚手架,比如vue 使用的是vue cli,但是底层是使用的
webpack
,
不得不说
webpack
已经占据了很大的市场,我们也推荐使用微博pack
我们简单的谈下 使用
webpack
的
好处
1.首先我们的ES6 Moudle 的语法,我们的
 那么什么时候使用呢?如果你正在用许多非代码的静态资源(比如CSS,图像,字体等)构建一个复杂的前端应用程序,那么Webpack会给你带来很大的好处。如果你的应用程序非常小,并且你没有什么的静态资源,并且你只需要一个JS文件就足够客户端需求,那么Webpack就没有必要使用。webpack的好处:清晰简明的模块。一个稍微有点规模的应用往往有着一个复杂的资源关系网,在需要做优化的时候就会使一件非常的头疼的事情。webpack可以代替你做这个麻烦事,将复杂的多个文件打包成你希望的代码模块,引入会非常清晰,想对引入文件做点什么操作也会更容易。代码拆分来做资源异步加载。webpack打包成一个模块之后也带来一个问题,如果加载模块过于庞大,加载的速度就没法保证,所以webpack也提供了拆分代码后异步加载的方式,即先加载某个主要模块,当用到某个需要资源异步加载的模块时在对其发送请求加载,这样做在大型项目中很常见。消除对未引用资源的依赖。在复杂应用又多静态资源的情况下会减少很多无效的浪费,这会对应用的有很大提升。可以控制资源的处理方式。通过loader或者插件,我们可以对不同类型的文件引入做我们希望的操作。比如对代码压缩,uglify,图片压缩,文件处理,css预处理等等。稳定的生产部署。开发环境到生产环境的自定义配置到打包方式,通过同一套流程稳定的导出,这些都会给项目带来很大的效率提升,这对于一个大型项目来说,是至关重要的。一系列开发辅助工具。Dev-Server,HMR,这些都不用再一点点去配置,即开即用,大大提升了开发效率。总的来说,一个成熟的前端应用都会需要一套构建打包工具,随着前端的进步发展推陈出新,现在公认较为优秀的就是webpack了。
那么什么时候使用呢?如果你正在用许多非代码的静态资源(比如CSS,图像,字体等)构建一个复杂的前端应用程序,那么Webpack会给你带来很大的好处。如果你的应用程序非常小,并且你没有什么的静态资源,并且你只需要一个JS文件就足够客户端需求,那么Webpack就没有必要使用。webpack的好处:清晰简明的模块。一个稍微有点规模的应用往往有着一个复杂的资源关系网,在需要做优化的时候就会使一件非常的头疼的事情。webpack可以代替你做这个麻烦事,将复杂的多个文件打包成你希望的代码模块,引入会非常清晰,想对引入文件做点什么操作也会更容易。代码拆分来做资源异步加载。webpack打包成一个模块之后也带来一个问题,如果加载模块过于庞大,加载的速度就没法保证,所以webpack也提供了拆分代码后异步加载的方式,即先加载某个主要模块,当用到某个需要资源异步加载的模块时在对其发送请求加载,这样做在大型项目中很常见。消除对未引用资源的依赖。在复杂应用又多静态资源的情况下会减少很多无效的浪费,这会对应用的有很大提升。可以控制资源的处理方式。通过loader或者插件,我们可以对不同类型的文件引入做我们希望的操作。比如对代码压缩,uglify,图片压缩,文件处理,css预处理等等。稳定的生产部署。开发环境到生产环境的自定义配置到打包方式,通过同一套流程稳定的导出,这些都会给项目带来很大的效率提升,这对于一个大型项目来说,是至关重要的。一系列开发辅助工具。Dev-Server,HMR,这些都不用再一点点去配置,即开即用,大大提升了开发效率。总的来说,一个成熟的前端应用都会需要一套构建打包工具,随着前端的进步发展推陈出新,现在公认较为优秀的就是webpack了。