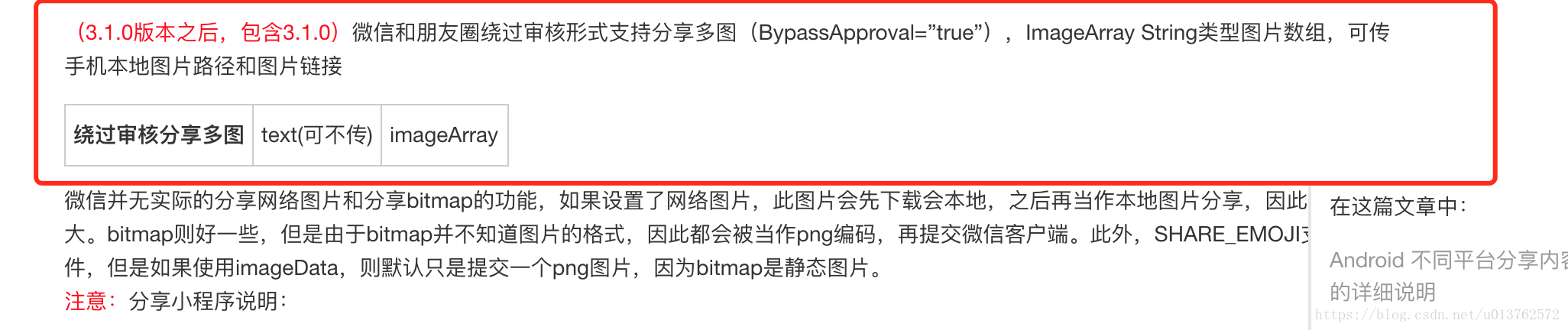
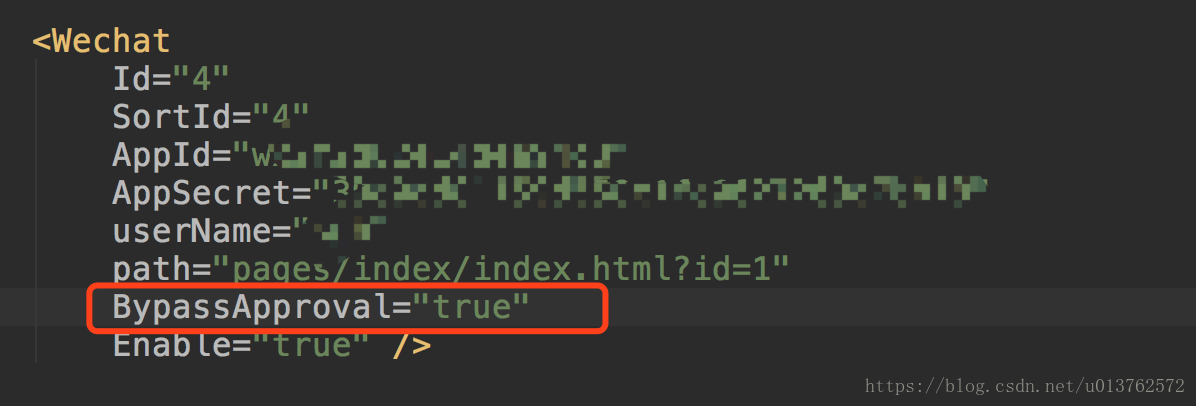
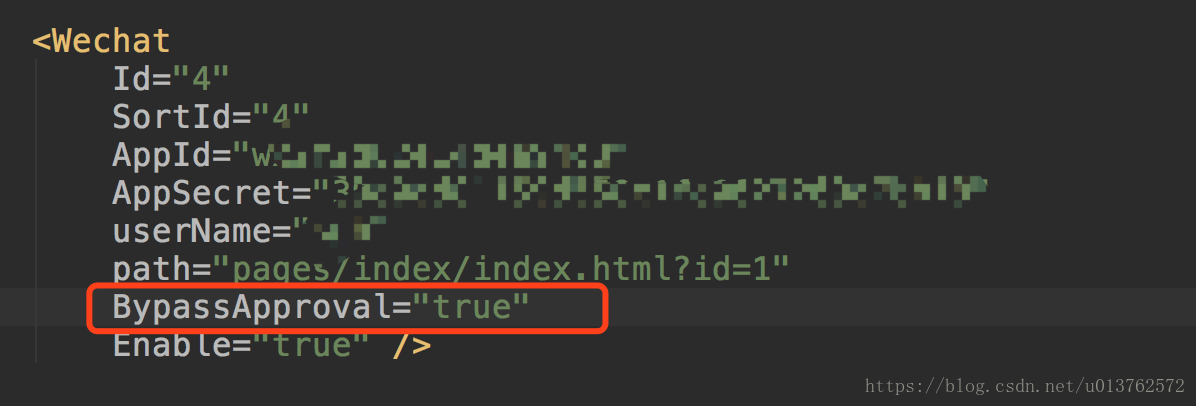
这个原本是最简单的分享格式,但是由于我们最初为了做多图分享,在shareSDK.xml文档中对微信设置了绕开审核,即
optionMap.put("BypassApproval",true);
如下图:

然后我的分享代码是这样的:
Platform platform = ShareSDK.getPlatform(Wechat.NAME);
Platform.ShareParams shareParams = new Platform.ShareParams();
shareParams.setTitle("share title");
shareParams.setText("share content");
shareParams.setImageUrl("http://dev.e-shigong.com/ic_launcher.png");
shareParams.setUrl(share url);
shareParams.setShareType(Platform.SHARE_WEBPAGE);
platform.setPlatformActionListener(mListener);
platform.share(shareParams);
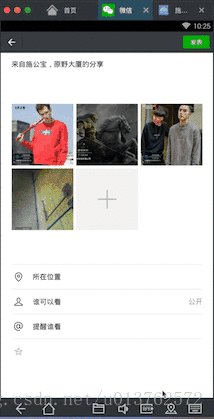
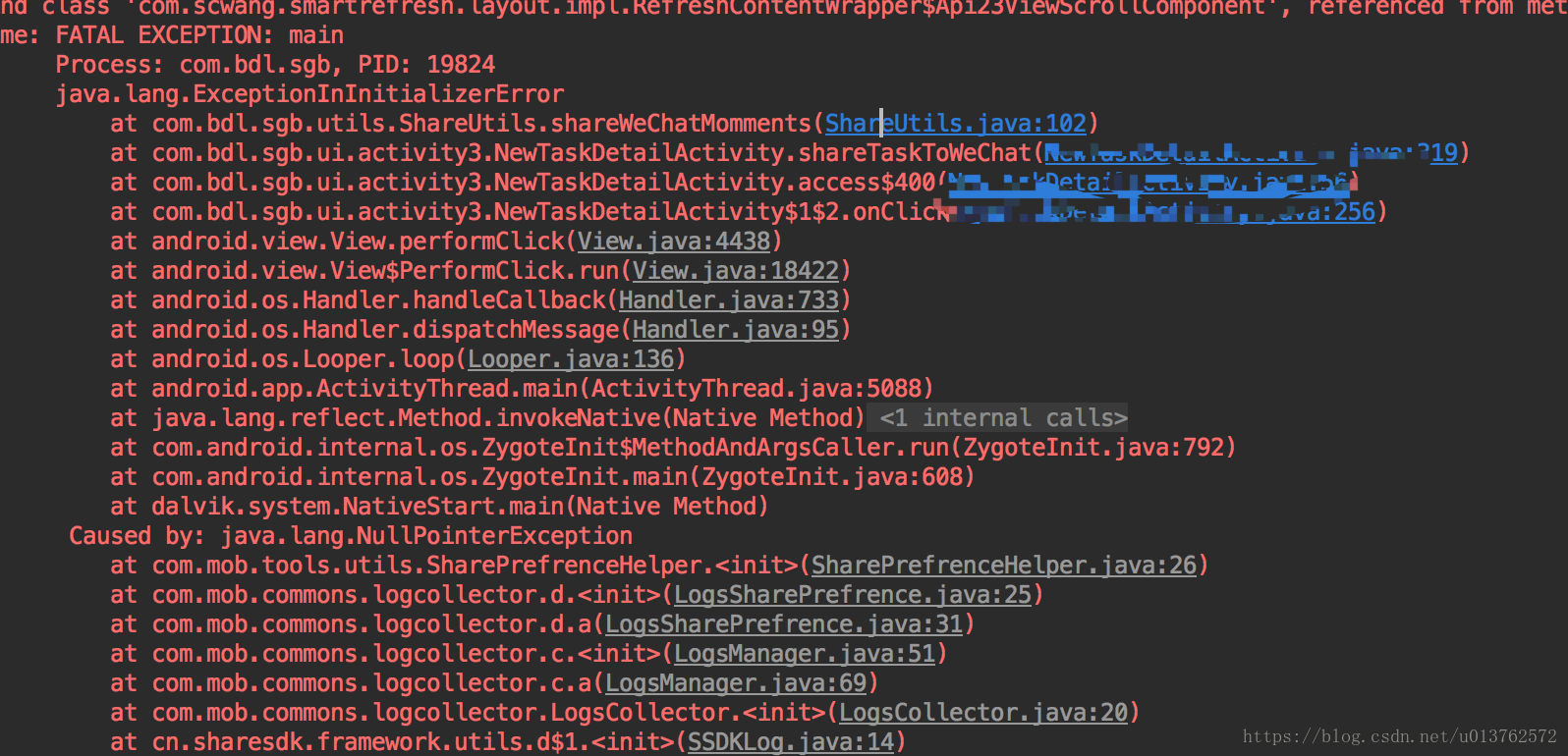
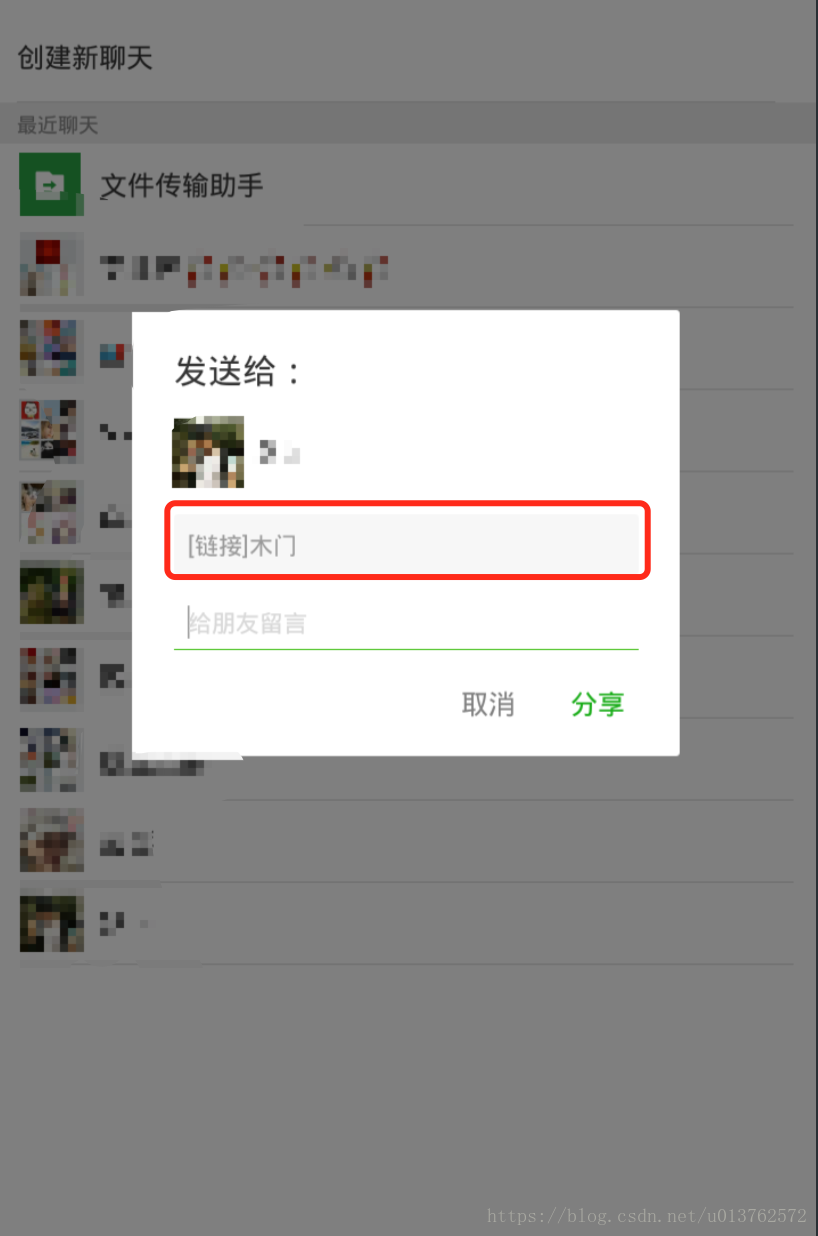
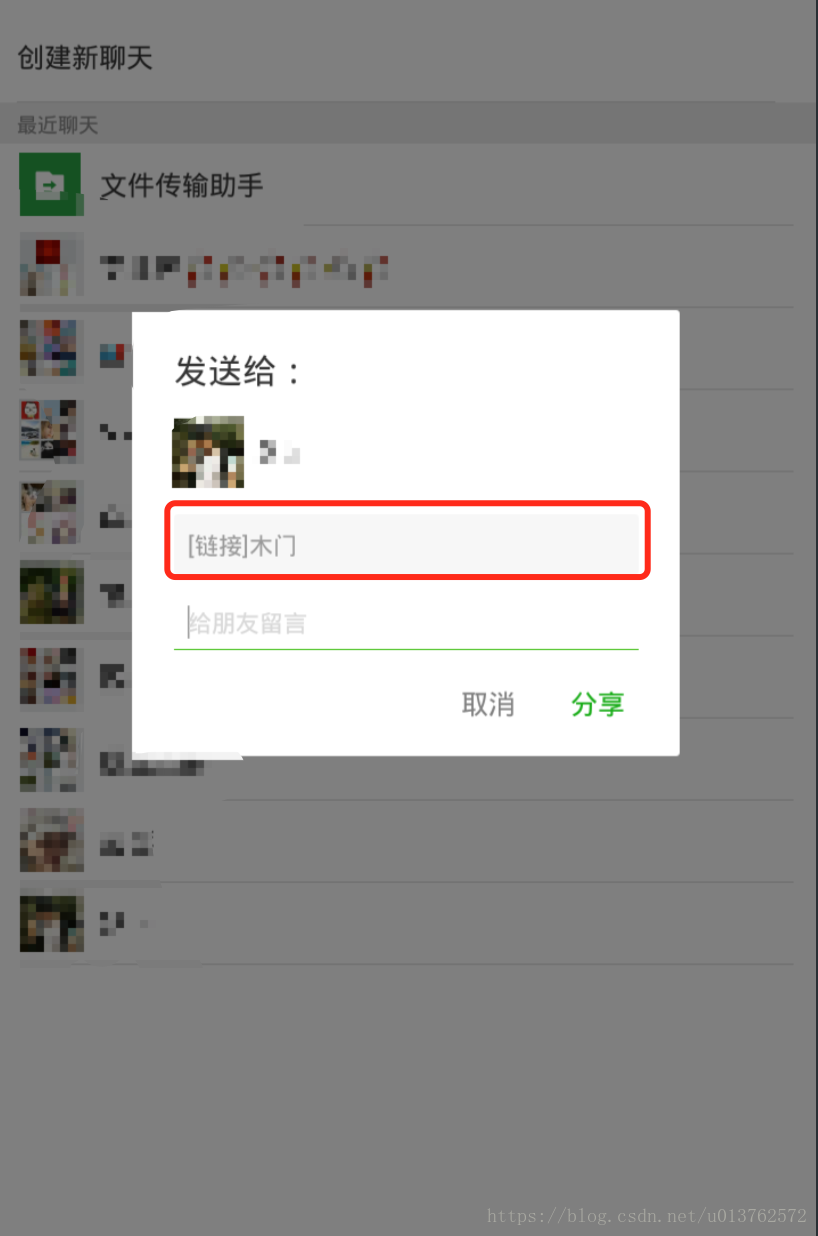
然后分享出来的结果是:
| 配置错误的分享 | 配置正确的分享 |
|---|
 |  |
我一直认为是我们的appId和AppSecret配置得有问题,后来在咨询mob相关人员之后,只需要把
optionMap.put("BypassApproval",true);该为optionMap.put("BypassApproval",false); 即可。
详细代码如下:
public static void shareWebpager(String title ,String shareUrl,String shareIcon, String content ,PlatformActionListener mListener){
HashMap<String,Object> optionMap = new HashMap<>();
optionMap.put("Id","5");
optionMap.put("SortId","5");
optionMap.put("AppId","your app id ");
optionMap.put("AppSecret","your app secret");
optionMap.put("BypassApproval",false);
optionMap.put("Enable",true);
ShareSDK.setPlatformDevInfo(Wechat.NAME,optionMap);
Platform platform = ShareSDK.getPlatform(Wechat.NAME);
Platform.ShareParams shareParams = new Platform.ShareParams();
shareParams.setTitle(title);
shareParams.setText(content);
shareParams.setImageUrl(shareIcon);
shareParams.setUrl(shareUrl);
shareParams.setShareType(Platform.SHARE_WEBPAGE);
platform.setPlatformActionListener(mListener);
platform.share(shareParams);
微信在做分享的时候,有几个地方比较坑,这里记录一下:
- 分享的类型不同,对参数的要求也不一样,一定要严格对比,否则不能调用微信客户端;
- 你使用测试版本时,需要用到微信注册时的签名(keystore)去打包,然后分享出错;
- 如果测试时,第一次分享使用了错误的签名,那么接下来微信都会使用错误的签名,除非你清理微信缓存和重装微信。为此,个人的建议是你测试使用模拟器测试分享,即使错误了,直接重装微信再次测试。
key=value’ 这里是示例代码中的一个参数,你可以将其替换为你自己的具体参数。你可以根据自己的需求来设置 query 参数的值,以便在分享朋友圈时携带相关的数据。具体的参数值可以是用户ID、商品ID、分享ID等,根据你的业务需求自由定义。例如,你可以根据当前页面的状态或用户的操作,动态生成 query 参数,你也可以根据自己的需求进行定制化设置,例如添加动态的分享内容、图片等。函数中,你可以设置转发的标题、页面路径和分享图片的链接。函数中,你可以设置分享朋友圈的标题和参数。
微信的jssdk是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信的jssdk,网页开发者可以借助微信高效的使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更加优质的网页体验。
JSSDK使用步骤
1、绑定域名
登录微信公众平台进入“公众号设置”的“功能设置”...
最终的效果图,右下角微信多图为自定义调用系统分享,分享到微信。在你能正常调用share sdk的时候想在原本的基础上加自定义的分享非常的简单。它的官网已经给出了代码,但是给的不是很清楚。lz毕竟是新手所以去问了客服(问第一个给我的是错误答案,坑了我。问了第二个才让我写了出来),下面直接上代码。在源码里面有写好的添加方法,直接调用即可(在OnekeyShare类里)在你调用分享的类里加上://自定义...
首先需要去Mob官网(http://www.mob.com/)下载shareSDK For Unity3d
下载完成,解压,将以下plugins文件夹移入Unity项目的Assets文件夹里,并将项目平台转换为安卓平台
在场景里创建几个cube作为场景内容,创建一个button作为分享按钮,最后创建一个text来显示分享返回信息
+ (void)shareWithContent:(NSString *)content
pngImage:(UIImage *)pngImage
title:(NSString *)title
url:(NSString *)url
[img]http://dl2.iteye.com/upload/attachment/0109/4643/1c8f241f-54f4-3c3c-aeeb-e6f5daac9c72.png[/img]
一直以来很多人都在询问同一个问题“微信怎么不能用”。其实这个问题我老早就写在SDK说明文档里面(就是SDK解压目录下的PDF文件)了,可是大家都不看。考虑到文档很长搜索麻烦,我现在统一整个...
本文和上一篇友盟社会化分享Android版是兄弟篇。其实本人用的是友盟Cocos2d-x的IOS版。对于普通IOS版如何分享纯图片到微信朋友圈,官网文档中已经说明的比较清楚,但是在Cocos2d-x版中并未做出说明。如果不加以设置,默认分享类型是一条图文链接。其实无论是普通IOS版,还是Cocos2d-x版,它们设置分享类型的Objective C方法是一致的,只不过在Cocos2d-x版中要寻找一个途径,跟C++代码结合起来。
有时会不显示自定义的图片和描述。分步骤检查出现的问题:
调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息。以下为常见错误及解决方法:
1.invalid url domain当前页面所在域名与使用的appid没有绑定,请确认正确填写绑定的域名,仅支持80(http)和...
JSSDK使用步骤
1:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。如果你使用了支付类接口,请确保支付目录在该安全域名下,否则将无法完成支付。
备注:登录后可在“开发者中心”查看对应的接口权限。(注意:一个公众号只能设置三个域名,设置好了每个月只有三次修改的机会,而且还需要审核,所以慎重。重点是微信接口只能在这三个域名下测试,本地无法测试)
项目最终阶段,也就面临着将要被各种第三方ShareSDK狂虐的节奏了,果不其然,导入WXApi文件,刚刚注册,运行,直接5个报红,接下来,肯定就是各种找呀找呀找解决方法
1. 关于第三方SDK 报 真机调试的话是不会报这个错误的
library not found for -lWeChatSDK
clang: error: linker command failed with exit...
在使用ShareSDK的时候,遇到的有一个问题是要在QQ上分享图片,但是有个问题是无法分享图片,只能分享个网址,点击打开是个网址,这就很尴尬了。终于在Mob客服Water?那找到了解决方法
其他步骤按照官网上的步骤来
更改showShare的代码
我分享的是本地图片,需要注意的是,只有在安装了QQ客户端的情况下,才可以分享图片,网页分享不行
private void showS
这两个在微信公众平台->基本配置里可见。
参考文献:http://mp.weixin.qq.com/wiki/home/index.html 具体使用过程所遇问题如下:
使用步骤:
1,绑定域名
微信公众平台->公众号设置->功能配置里面设置js接口安全域名。此域名是顶级域名,eg:h