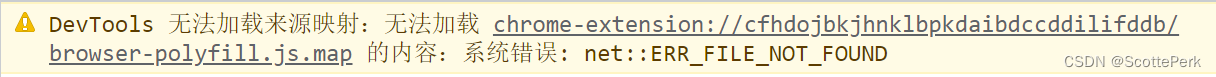
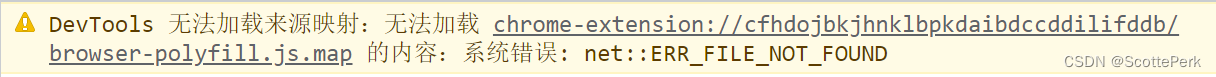
是类似这样的一个警告。每次都有看着还是挺难受的。

这个警告的原因是你的浏览器插件造成的。例如警告已经很明确的告诉你是chrome-extension,也就是谷歌插件的问题。后面的字符串其实就是这个插件的id。
chrome-extension://cfhdojbkjhnklbpkdaibdccddilifddb/browser-polyfill.js.map
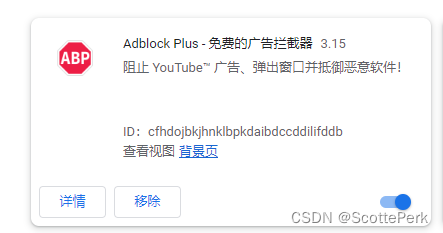
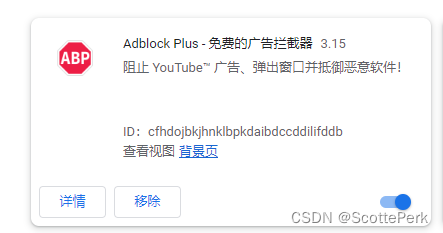
可以看到对应的id就是下面这个插件。

知道是哪个插件就好办了。
解决方案一:(不太推荐)
禁用或者删除插件。虽然可以起到效果,但是有可能这个插件我平时是要用的,频繁切换很麻烦。
解决方案二:(推荐)
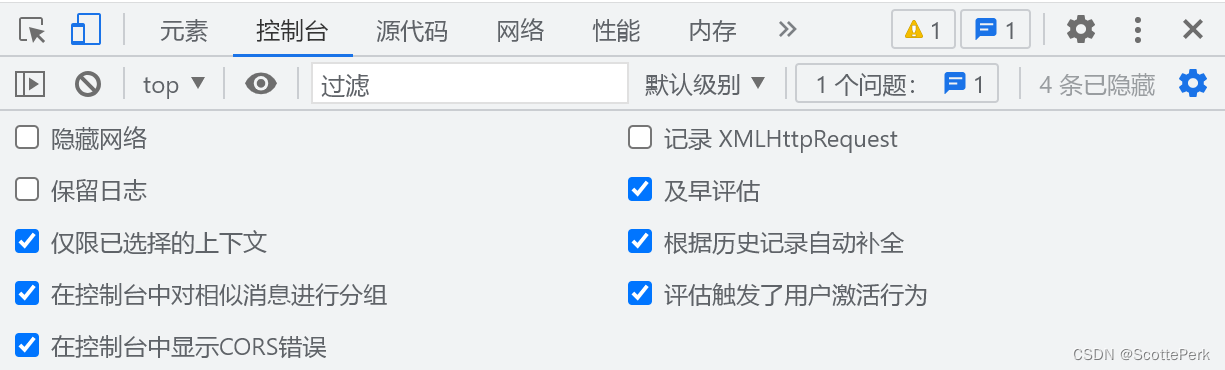
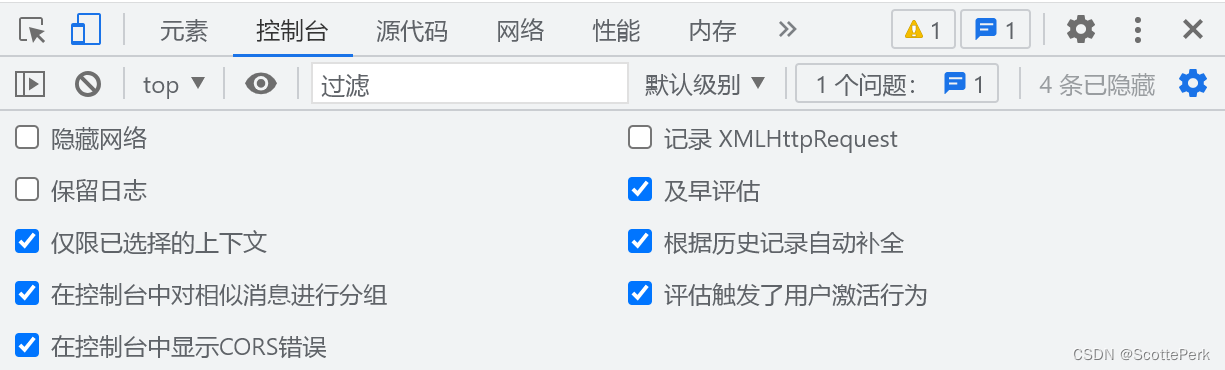
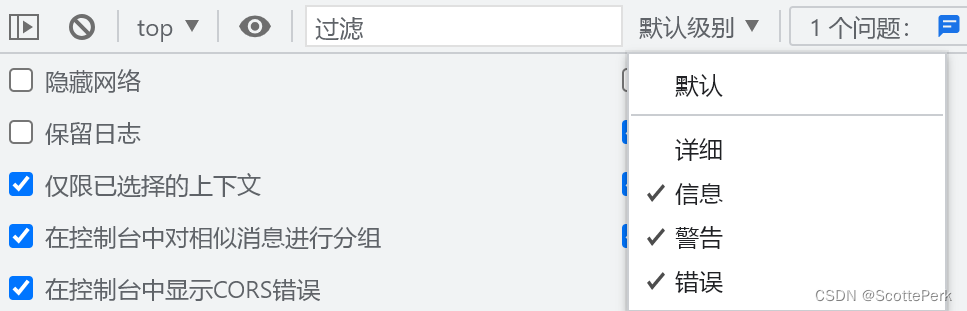
打开控制台,点击右边的设置按钮,会出现下面的选项。把仅限已选择的上下文这个选项勾上。这个选项只会禁止浏览器的插件警告。对于你写的程序的警告是不会去除的。是非常完美的解决方案(目前没发现什么问题)。

解决方案三:(不太推荐)
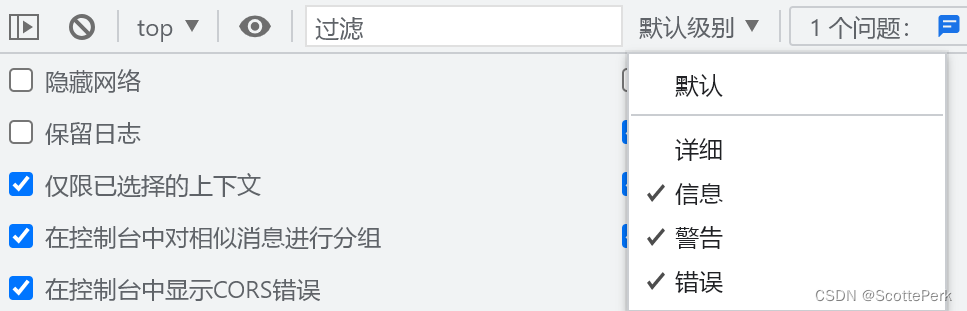
设置浏览器的log的过滤级别。把警告的勾去掉就可以了。但是这会导致你自己程序所产生的警告也都看不到。有时候警告比较多的时候可以用一下。

解决方案四:(半推荐)
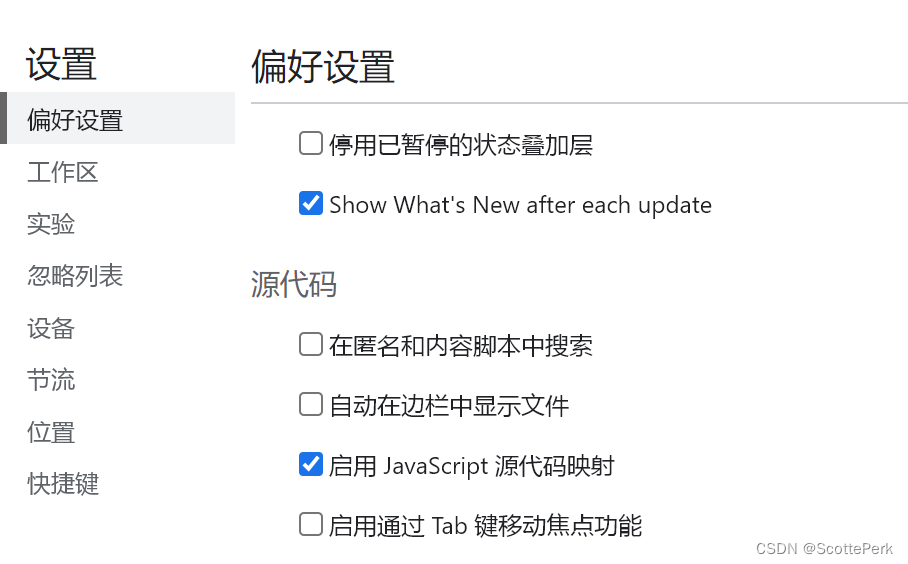
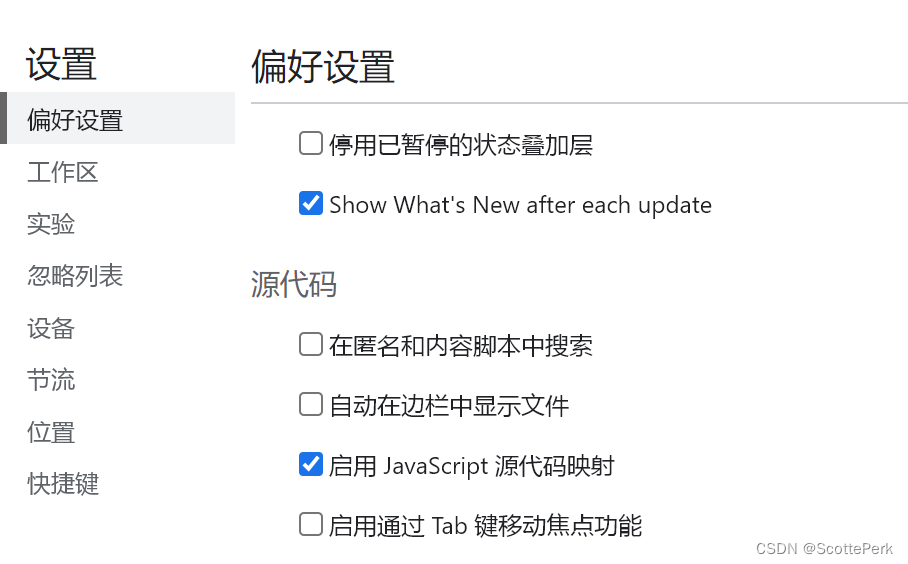
点击控制台的设置。在下面这个界面把启用JavaScript源代码映射这个选项的勾去除。就可以去除浏览器插件的警告。同时自己程序的警告还是可以看到的。还是比较完美的方案。但并不是很明白JavaScript源代码映射这个功能是干嘛的,可能导致一些未知的风险。

是类似这样的一个警告。每次都有看着还是挺难受的。这个警告的原因是你的浏览器插件造成的。例如警告已经很明确的告诉你是chrome-extension,也就是谷歌插件的问题。后面的字符串其实就是这个插件的id。可以看到对应的id就是下面这个插件。知道是哪个插件就好办了。解决方案一:(不太推荐)禁用或者删除插件。虽然可以起到效果,但是有可能这个插件我平时是要用的,频繁切换很麻烦。解决方案二:(推荐)打开控制台,点击右边的设置按钮,会出现下面的选项。把仅限已选择的上下文这个选项勾上。这个选项只会禁止
通过Chrome Web Store- 添加此主题。
转到chrome:// flags /#enable-devtools-experiments并启用开发者工具实验。 选择页面底部的[立即重新启动]。
打开开发人员工具设置,选择“实验”标签,然后选中“允许自定义UI主题”。
重新加载devtools。
使用DevTools在硬件上部署
可以使用DevTools完成开发部署。 使用提供的脚本为DevTools启用经过认证的应用
$ enable_certified_apps_for_devtools.sh
使用ADB在硬件上作为系统应用程序进行部署
来自Gaia开发环境的推动
$ APP=system make install-gaia && adb shell stop b2g && adb shell start b2g
要闪烁对设备的更改,请运行:
make install-phone
要清除整个设备并重新构建,请运行:
make reset-phone
WebVR API扩展
Chrome DevTools扩展程序,使用户和开发人员无需具有受支持的HMD耳机甚至兼容的浏览器/平台即可运行WebVR 1.0内容。 当前,它模拟HTC Vive。
通过执行需要打开和关闭HMD的重复操作,可以更容易地通过
DevTools面板进行检查,即使它拥有HMD,它也可以帮助开发。
该扩展完全填充了WebVR API。 如果您有有效的WebVR实施,它将被替换!
这是一项非常早期的工作。 除非禁用或删除扩展名,否则
无法将其关闭
麻省理工学院许可
在网上看到许多新手想使用谷歌浏览器但是下载安装之后却无法打开网页
分析原因如下:
一般都是因为谷歌浏览器默认的地址栏搜索引擎为goole,由于goole属于国外的网站,我们访问是需要翻墙才能访问的,所以无法打开网页。所以我们只需要在设置里面把地址栏的搜索引擎改一下就可以咯!
解决办法如下:
1.打开谷歌浏览器,点击右上方三个小点:
2.然后点击 设置 选项;
3.进入设置后,再点击 搜索引擎 :
4.再把地址栏使用的搜索引擎改为搜狗,百度之类的就行了:
原因是实验性的Chrome DevTools主题,绿色光标闪烁。
此扩展程序使用Chrome中的实验性开发人员工具实验。 您必须启用此功能,否则您的主题将无法正常工作。
转到chrome:// flags /#enable-devtools-experiments
找到并启用“启用开发人员工具实验”。
选择页面底部的“立即重新启动”(警告:这将重新启动Chrome)。
打开DevTools>设置
选择实验标签,然后选中“允许自定义UI主题”。
选择“首选项”选项卡,然后选择“主题:深色”(此主题与深色堆叠得很好)。
克隆此git clone git@github.com:justinribeiro/chrome-devtools-theme-atom-dark-green-cursor.git : git clone g
按.editorconfig标准配置的
Chrome扩展程序
Chrome Extension Ables打开新窗口
Chrome扩展程序Ables打开新窗口,并能够从Amazon产品读取内容
您需要专家吗?
您是否正在寻找世界一流产
Chrome协议代理
chrome-protocol-proxy是小型的反向代理,旨在与。 它捕获所有发送给Chrome的命令和从Chrome接收的事件,将请求与响应合并,从解压缩消息,并提供易于阅读的彩色输出。 该工具是的分支(受其启发)。
brew install wendigo/tap/chrome-protocol-proxy
通过去得到
go get -u github.com/wendigo/chrome-protocol-proxy
通过泊坞窗
docker run -t -i -p 9222:9222 wendigo/chrome-protocol-proxy:latest
该图像捆绑了最新版本的无头Chrome,因此调试器可以使用(访问进行验证)。
协议帧过滤 :vulcan_salute:
请求-响应合并,
解释请求,
使用解释响应和事件,
理解扁平化会话( )
计算并显示连续帧之间的时间增量,
写入日志并根据连接ID和目标/会话ID对其进行拆分。
-d write logs file per tar
1. 禁用广告拦截器或安全软件:尝试禁用浏览器中的广告拦截器或安全软件,并重新加载 DevTools。
2. 清除浏览器缓存:清除浏览器缓存可能有助于解决此问题。您可以尝试清除浏览器缓存,并重新加载 DevTools。
3. 使用其他浏览器:如果您无法禁用广告拦截器或安全软件,请尝试使用其他浏览器来访问 DevTools。有时,不同的浏览器可能会以不同的方式处理广告拦截器和安全软件。
希望这些方法能够帮助您解决问题。如果问题仍然存在,请提供更多详细信息,例如您使用的浏览器和操作系统,以便我们更好地了解您遇到的问题。