在vue开发项目的过程中,需要在自己的页面框架中,引用别人做的页面功能,但又不想直接跳转,失去整个系统的统一性,只想在这个子页面(子路由里跳转),那么如何实现呢?

很简单!iframe就可以帮我们完成!
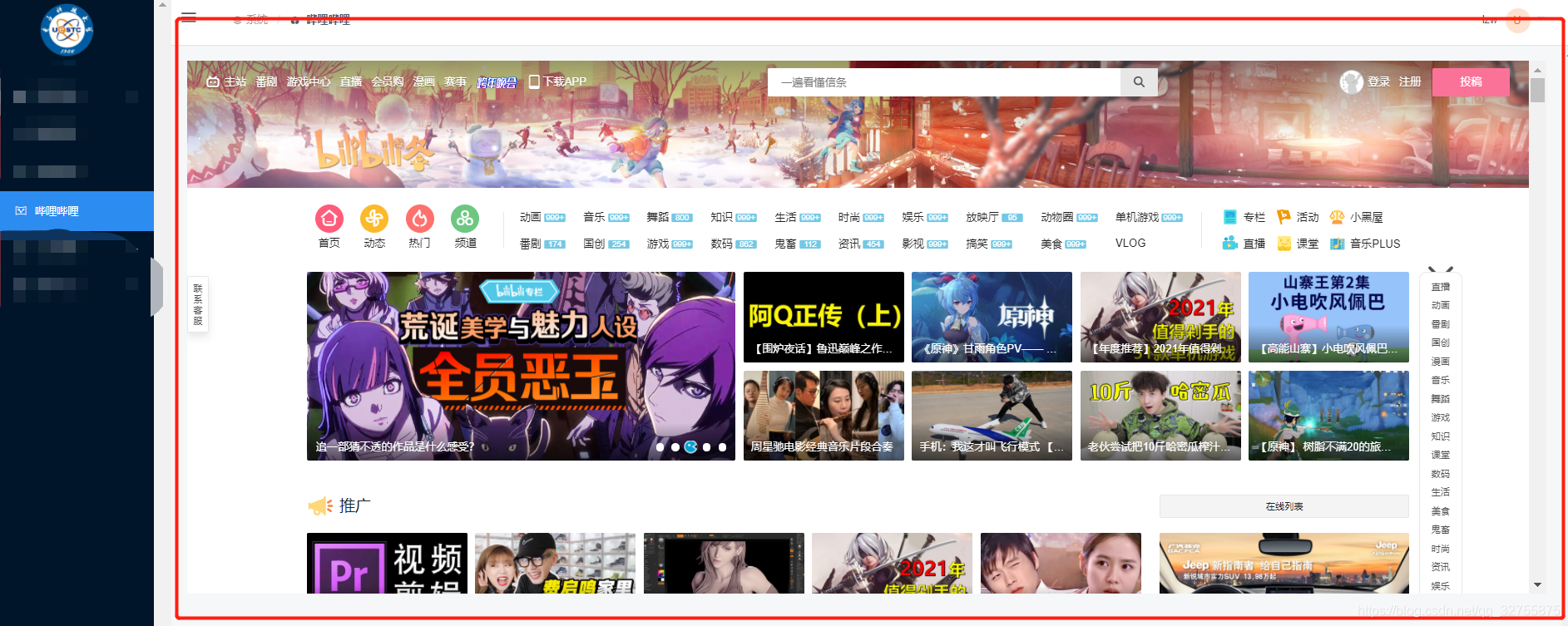
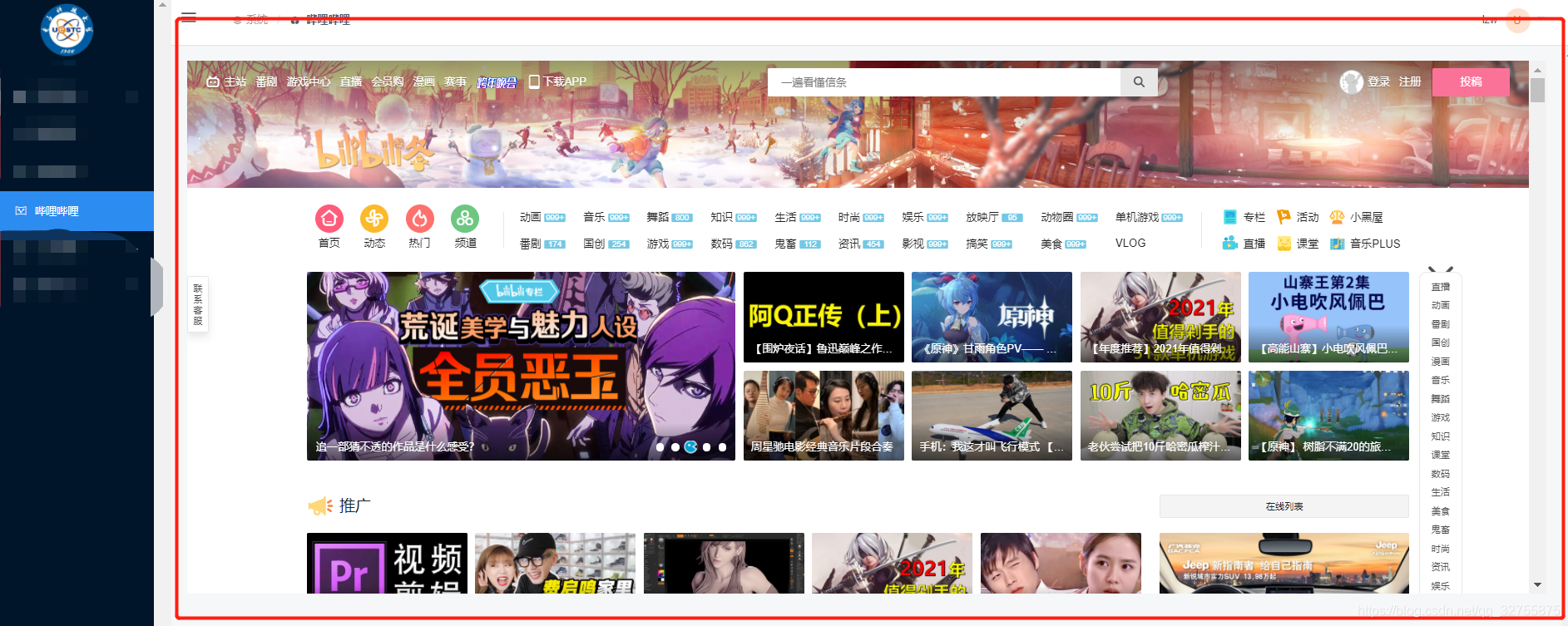
本文将以嵌入哔哩哔哩为例,实际开发中,你需要嵌入什么就嵌入什么,只需要在路由中更改名字和链接的url即可。
以下代码都是在sideMenu.vue侧边栏组件中实现

<template>
<Menu :active-name="$route.name" theme="dark" width="auto" :class="menuitemClasses" @on-select="menuClick" :open-names="openNames">
<MenuItem name="LinkHome" @click.native="gotoPage(graphItems.path)">
<i class="iconfont icon-zhishitupu" :class="isCollapsed?'menu-icon-collapsed':''"></i>
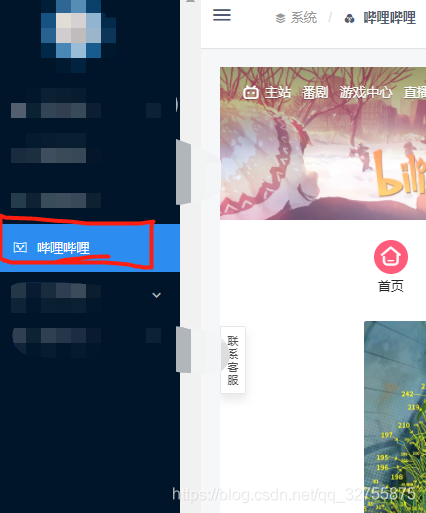
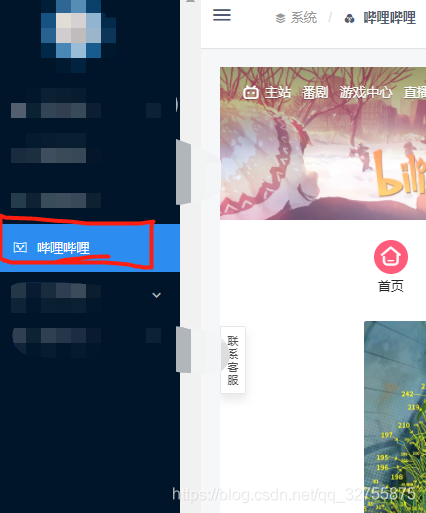
<span v-if="!isCollapsed">哔哩哔哩</span>
</MenuItem>
</Menu>
</div>
</template>
data () {
return {
graphItems: {
name:'哔哩哔哩',
path:'LinkHome'
methods:{
onClickLeft() {
this.$router.go(-1);
gotoPage(path){
this.$router.push(path);
this.$store.state.iframeSrc = this.$route.meta.link
this.$store.state.iframeTitle = this.$route.meta.title
state: {
iframeSrc:'',
iframeTitle: ''
routes: [
path: '/system',
name: 'system',
component: resolve => require(['@/components/system/system'], resolve),
children: [
path: 'LinkHome',
name: 'LinkHome',
meta: {
title: '哔哩哔哩',
link: 'https://www.bilibili.com/'
component: resolve => require(['@/components/bilibili/LinkHome'], resolve)
<template>
<div id="iframe-container">
<iframe :src="$store.state.iframeSrc" scrolling="auto" frameborder="0" class="trend-container2" id="iframe"></iframe>
</div>
</div>
</template>
<script>
import NProgress from 'nprogress'
export default {
name: "LinkHome",
mounted() {
let iframe = document.getElementById('iframe')
NProgress.start()
iframe.onload = function() {
NProgress.done()
</script>
<style scoped>
.trend-container2 {
position: relative;
width: 100%;
min-height: 700px;
padding-bottom: 16px;
</style>
给 iframe 的 src 属性绑定值,且为目标外部页面地址。即可嵌套加载外部页面。
页面加载状态使用NProgress。
需要安装NProgressnpm install --save nprogress;
并在main.js注册引入
import Vue from 'vue'
import App from './App'
import Vuex from 'vuex'
import router from './router'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
在 vue.js 的 mounted 生命周期内,开始加载进度条。
NProgress.start()
获取 iframe 元素,当 iframe 页面加载完成后,关闭进度条。
iframe.onload = function() {
NProgress.done()
当后退或者关闭当前页面时,也应该一并关闭进度条提示。因为当页面还没有加载完时,后退或者关闭页面,将会导致进度条一直存在。
https://segmentfault.com/a/1190000021601305
这个作者还引入了vant,为了响应页面中返回和叉掉两个按键的事件。
本项目中不需要,就省略了vant。
一. 应用需求在vue开发项目的过程中,需要在自己的页面框架中,引用别人做的页面功能,但又不想直接跳转,失去整个系统的统一性,只想在这个子页面(子路由里跳转),那么如何实现呢?很简单!iframe就可以帮我们完成! 本文将以嵌入哔哩哔哩为例二、实现过程1、侧边栏的实现以下代码都是在sideMenu.vue侧边栏组件中实现1.1 template页面显示部分——为侧边栏绑定单击事件<template> <div> <Menu :active-name="
<template>
<iframe src="外部网页url" id="mobsf" frameborder="0" style=""></iframe>
</template>
<script>
export default {
data () {
return {
mounte
最近一个需求,需要在 Vue 项目中加入 含有iframe 的页面,同时在路由切换的过程中,要求iframe的内容 不会被刷新 。一开始使用了Vue自带的keep- alive发现没有用,于是自己研究了一下解决方案。。。。。。
Vue的keep-alive原理
要实现对保持iframe页的状态。我们先搞清楚为什么Vue的keep-alive不能凑效。keep-alive原理是把组件里的节点信息保留在了 VNode (在内存里),在需要渲染时候从Vnode渲染到真实DOM上。iframe页里的内容并不属于节点的信息,所以使用keep-alive依然会重新渲染iframe内的内容。 另外
<template>
<div class="home">
<iframe src="http://127.0.0.1:8888/index.html" class="mapFrame" ref="mapFrame"></iframe>
</template>
<scri...
我的需求是一进入页面通过调接口获取页面的url,然后把url嵌套到当前页面。
<template>
<div class="page-content" id="bi-div"></div>
</template>
<script>
import reportFormApi from '@/api/reportForm'
export default {
name: 'reportComponent',
props
iframe嵌入html核心代码:
<iframe src="/static/test.htm" :style="{width: width, height:height}" frameborder="0" ref="iframeDom" ></iframe>
1.从父页面发送数据到子页面
//父页面
let iframeWin = this.$refs.iframeDom.contentWindow;
let data = '';//data需要传给子页面的
1. 验证是否是在微信内置浏览器中调用支付宝
2.给支付页面的url加上调用接口所需的参数(因为在微信里是不能直接调用支付宝的需要调用外部浏览器)
3.在外部浏览器中完成支付跳转页面
payment: 是选择支付页面,pay-mask是用于在微信内置浏览器中调用支付宝的中间页
payment主要代码:
let ua = window.navigator.userAgent.toLowerCase()
ua.match(/MicroMessenger/i) == “micromessenger”
这两句代码就是判断用户是否是用微信内置浏览器打开的页面
一.应用框架技术
---- 要在宿主页面中嵌入外部页面的方法是,在宿主页面中包含外部页面的位置插入“”语句即可(注意: 标签中的各种属性含义请查阅相关技术手册)。
---- 如果想在嵌入的外部页面过长时不出现滚动条,在外部文件标签中加入“scroll=no”或者在宿主页
关于前端iframe嵌套页面的跳转问题
问题: 在A页面使用iframe嵌套了B页面,B页面中做了权限校验,即登录成功后才可以访问B中的某个页面,如果没有登录,则跳转A登录页面.
开始在B中尝试使用页面跳转location.href="A登录的页面地址",一直访问失败,且浏览器地址栏的url也没有变化,查询相关资料得到解决方法.
解决方案:
使用:windows.parent.location.href=".
this.$router.push({ name: 'userTemplate', params: { reportUrl: reportUrl, reportType: reportType }})
点击查看后触发事件,带入参数跳转到userTemplate页面;reportType有两种类型,0表示reportUrl是绝对网址,1表示reportUrl是本...
需求:需要在iframe中嵌入第三方url,该url需要访问视频和音频
以为只需要 <iframe src="url" style="width:100%; height:99%" frameborder="0"></iframe>,然后使用http://lan-ip:port就万事大吉了,没想到出现了如下两个问题:
问题1:F12查看错误提示:Only secure ...
在Vue中使用iframe嵌套HTML可以通过以下步骤实现:
1. 在Vue组件中添加一个iframe标签,设置src属性为要嵌套的HTML页面的URL。
2. 在Vue组件中添加一个data属性,用于存储iframe的高度。
3. 在Vue组件中添加一个mounted钩子函数,在函数中获取iframe的内容窗口对象,并监听其高度变化。
4. 在监听函数中更新data属性中的iframe高度,以便自适应iframe的高度变化。
5. 在HTML页面中添加一个脚本,用于向父页面发送iframe的高度信息。
6. 在父页面中添加一个监听函数,用于接收子页面发送的iframe高度信息,并更新iframe的高度。
以上是使用iframe嵌套HTML的基本步骤,具体实现可以根据实际需求进行调整。
### 回答2:
Vue是一种优秀的渐进式JavaScript框架,用于构建单页应用程序(SPA)。Vue中使用iframeAPI来嵌入HTML代码。在Vue中使用iframe可以帮助我们在相同的页面上同时展示多个业务组件。在这篇文章中,我们将研究如何在Vue中使用嵌入式iframe。
首先,我们需要引入vue-iframe代码库,这是一个Vue组件,它与HTML的嵌入非常简单且易于使用。在组件中,我们定义要嵌入的源代码文件和iframe宽度和高度属性。
Vue.component('my-iframe', {
template: '<iframe v-bind:src="src" v-bind:width="width" v-bind:height="height"></iframe>',
props: {
src: {
type: String,
required: true
width: {
type: [String, Number],
default: '100%'
height: {
type: [String, Number],
default: '100%'
现在让我们创建一个包含iframe的Vue组件。为了使组件更易于使用,我们可以将其包装在另一个Vue组件中。
Vue.component('my-iframe-component', {
template: '<div><h2>{{title}}</h2><my-iframe v-bind:src="src" v-bind:width="width" v-bind:height="height"></my-iframe></div>',
props: {
title: {
type: String,
default: 'My IFrame'
src: {
type: String,
required: true
width: {
type: [String, Number],
default: '100%'
height: {
type: [String, Number],
default: '500px'
现在,我们可以在任何Vue组件中使用此组件,并将iframe嵌入到该组件中。
<my-iframe-component title="Google" src="https://www.google.com/" width="100%" height="500px"></my-iframe-component>
在此示例中,我们实例化了my-iframe-component,将宽度设置为100%,高度设置为500px,然后将嵌入式iframe源设置为Google网站。
使用Vue中的iframe API可以轻松嵌入HTML代码。此外,它可以帮助我们在同一页上同时展示多个业务组件。Vue的灵活性和vue-iframe组件的易用性,使得嵌入iframe组件变得非常容易。
### 回答3:
Vue 是一套构建用户界面的渐进式框架,它可以轻松地构建单页面应用程序(SPA)和复杂的应用程序。虽然 Vue 拥有优秀的动态组件系统和渲染效率,但有时候我们仍然需要在页面中使用 iframe 来嵌套外部的 HTML 页面。
使用 iframe 嵌套 HTML 可以帮助我们在 Vue 项目中快速嵌入外部网页或者在同一站点的不同页面之间快速跳转。在 Vue 中使用 iframe 嵌套 HTML 可以分为两种方式:第一种是在模板中使用 iframe 标签,第二种是使用 Vue 动态组件的方式。
第一种方式,我们可以在 Vue 的模板中使用 iframe 标签来嵌套 HTML。我们只需要在 template 中添加一个 iframe 标签,并设置其 src 属性即可,如下:
<template>
<h1>使用 iframe 嵌套 HTML</h1>
<iframe :src="htmlUrl"></iframe>
</template>
<script>
export default {
data() {
return {
htmlUrl: 'http://www.baidu.com'
</script>
在这个示例中,我们创建了一个 Vue 组件,其中包含一个 iframe 标签和一个数据属性 htmlUrl,通过设置 htmlUrl 的值为百度网址,iframe 标签会在页面加载时嵌套百度网页。
第二种方式,我们可以使用 Vue 的动态组件来嵌套 HTML。我们可以在组件中使用 动态组件标签,通过组件名来动态加载不同的组件。我们只需要创建一个包装 iframe 的组件,然后使用 Vue 的动态组件标签加载即可,如下:
<template>
<component :is="iframeComponent"></component>
</template>
<script>
export default {
data() {
return {
iframeComponent: 'Iframe',
htmlUrl: 'http://www.baidu.com'
components: {
Iframe: {
template: '<iframe :src="htmlUrl"></iframe>',
props: ['htmlUrl']
</script>
在这个示例中,我们创建了一个包装 iframe 的组件 Iframe,其中包含一个 iframe 标签和一个 props htmlUrl,通过设置 htmlUrl 的值为百度网址,iframe 标签会在页面加载时嵌套百度网页。然后在主组件中使用 动态组件标签来动态加载 Iframe 组件。需要注意的是,使用组件名来动态加载组件时,组件名首字母必须大写。
无论是哪种方式,使用 iframe 嵌套 HTML 都可以帮助我们在 Vue 项目中快速嵌入外部网页或者在同一站点的不同页面之间快速跳转。但需要注意的是,跨域访问可能会引起安全问题,需要注意相关的安全策略。