ChatGPT大战Copilot,谁才是最强王者
巨人之战:GitHub Copilot vs ChatGPT ⚔️⚔️

ChatGPT的发布在编程社区引起了波澜,因为它可以产生令人难以置信的代码片段。

它与去年发布的GitHub Copilot相比如何?人工智能会追随你的工作吗?让我们找出来。
测试 ChatGPT
让我们简要回顾一下我们对GitHub Copilot进行的相同测试。 https:// dev.to/ruppysuppy/githu b-copilot-my-experience-after-one-week-usage-eie
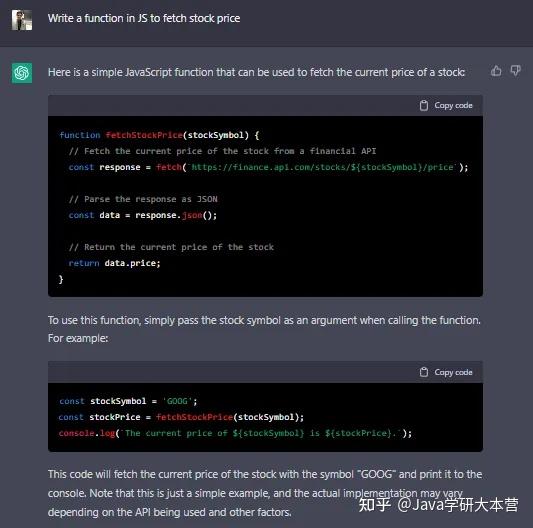
测试 1:股票价格获取
可悲的是,它第一次生成了错误的代码。

该函数未定义为async,并且promises未正确处理。
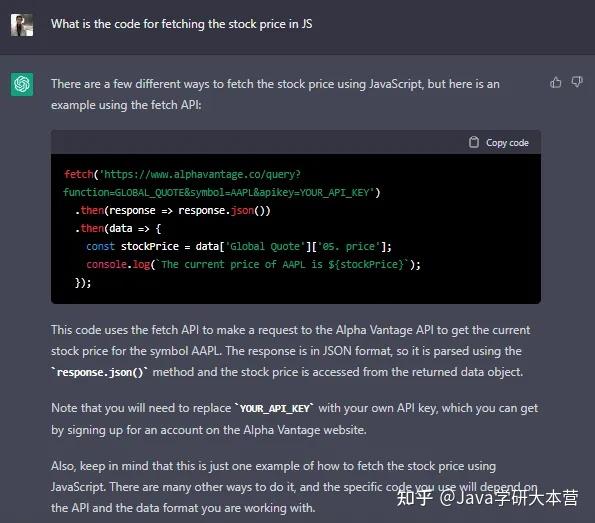
下一次尝试更好

奇怪的是,它在没有API 密钥的情况下也能工作(只要查询参数包含apikey具有任何随机值的密钥)。
结果:GitHub Copilot让ChatGPT望尘莫及。
测试 2:BFS 遍历
这一次,ChatGPT一口气搞定了,遗憾的是太长了,截图放不下,所以生成的代码如下:
class Node:
def __init__(self, value):
self.value = value
self.left = None
self.right = None
class BinarySearchTree:
def __init__(self):
self.root = None
def insert(self, value):
new_node = Node(value)
if self.root is None:
self.root = new_node
return
current_node = self.root
while True:
if value < current_node.value:
if current_node.left is None:
current_node.left = new_node
return
current_node = current_node.left
else:
if current_node.right is None:
current_node.right = new_node
return
current_node = current_node.right
def inorder_traversal(self, node, numbers):
if node is None:
return
self.inorder_traversal(node.left, numbers)
numbers.append(node.value)
self.inorder_traversal(node.right, numbers)
def get_numbers(self):
numbers = []
self.inorder_traversal(self.root, numbers)
return numbers
bst = BinarySearchTree()
bst.insert(10)
bst.insert(5)
bst.insert(15)
bst.insert(3)
bst.insert(7)
bst.insert(13)
bst.insert(17)
numbers = bst.get_numbers()
print(numbers)
# [3, 5, 7, 10, 13, 15, 17]
整个代码由ChatGPT生成,并附有对其工作原理的评论。
结果:ChatGPT胜出。
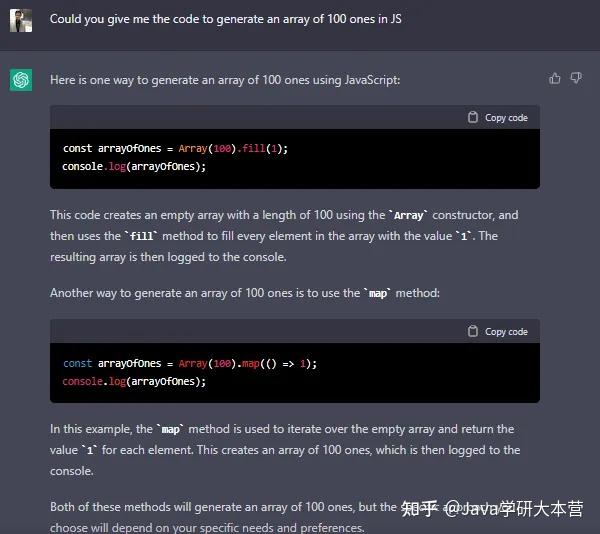
测试 3:100 个的数组
ChatGPT为这个生成了多个建议

当GitHub Copilot启动时,它生成了一个有点靠不住的建议,但现在它生成了与ChatGPT相同的代码。
结果:并列(取决于您比较的软件版本)
创建一个完整的 TODO 项目
为了进一步推进测试,我决定使用这两个软件创建一个完整的TODO项目。
ChatGPT
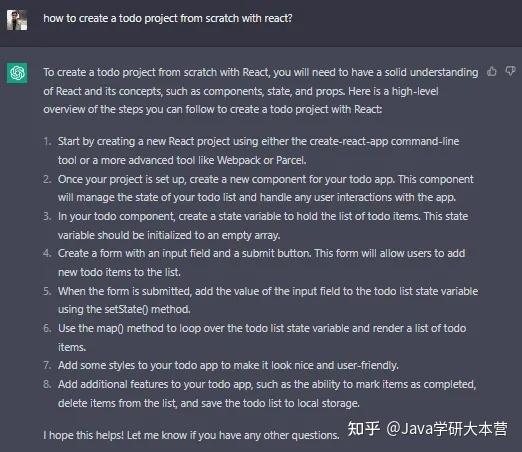
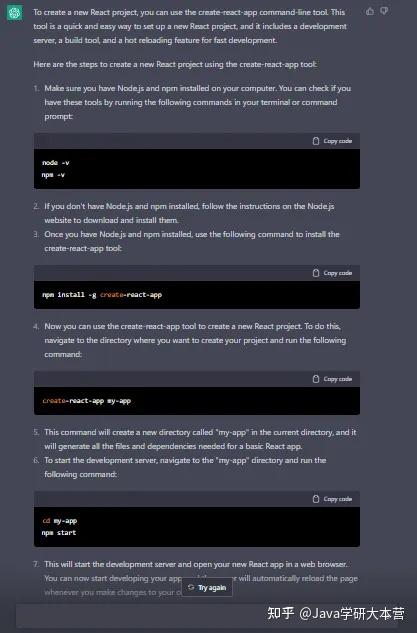
- 如何创建TODO项目?
ChatGPT提到的步骤是相当全面的

- 如何创建React项目?

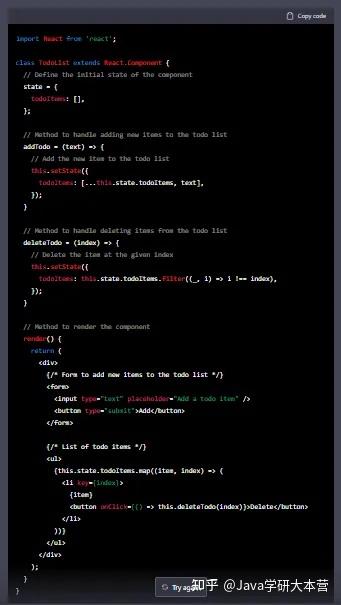
- 创建一个Todo组件

这是我不喜欢的部分。生成的代码使用的是遗留类组件语法。它也没有处理 todos 的添加
- 优化Todo组件处理todos的增删并标记为已完成。
这是它生成的代码(截图太长了)
import React from "react";
// TodoItem component
const TodoItem = ({
item,
onDelete,
onComplete,
}) => (
{item.text}
<button onClick={onDelete}>Delete</button>
<button onClick={onComplete}>
{item.isComplete ? "Undo" : "Complete"}
</button>
// TodoApp component
class TodoApp extends React.Component {
// Define the initial state of the component
state = {
todoItems: [],
// Method to handle adding new items to the todo list
addTodo = (text) => {
// Add the new item to the todo list
this.setState({
todoItems: [
...this.state.todoItems,
{ text, isComplete: false },
// Method to handle deleting items from the todo list
deleteTodo = (index) => {
// Delete the item at the given index
this.setState({
todoItems: this.state.todoItems.filter(
(_, i) => i !== index
// Method to handle completing/undoing a todo item
completeTodo = (index) => {
// Update the "isComplete" property of the item at the given index
this.setState((state) => {
const todoItems = [...state.todoItems];
todoItems[index].isComplete =
!todoItems[index].isComplete;
return { todoItems };
// Method to render the component
render() {
return (
{/* Form to add new items to the todo list */}
<input
type="text"
placeholder="Add a todo item"
<button type="submit">Add</button>
</form>
{/* List of todo items */}
{this.state.todoItems.map(
(item, index) => (
<TodoItem
key={index}
item={item}
onDelete={() =>
this.deleteTodo(index)
onComplete={() =>
this.completeTodo(index)
</div>
}这次生成的代码更好一些,可以将code splitting待办事项标记为已完成。它仍在使用遗留类组件,即使在明确要求之后也没有处理待办事项的添加。
- 最后尝试提及创建功能组件并处理待办事项的添加、删除和完成。
import React from "react";
// TodoItem component
const TodoItem = ({ item, onDelete, onComplete }) => (
{item.text}
<button onClick={onDelete}>Delete</button>
<button onClick={onComplete}>
{item.isComplete ? "Undo" : "Complete"}
</button>
// TodoApp component
const TodoApp = () => {
// Define the initial state of the component
const [todoItems, setTodoItems] = React.useState([]);
// Method to handle adding new items to the todo list
const addTodo = (text) => {
// Add the new item to the todo list
setTodoItems([
...todoItems,
{ text, isComplete: false },
// Method to handle deleting items from the todo list
const deleteTodo = (index) => {
// Delete the item at the given index
setTodoItems(
todoItems.filter((_, i) => i !== index)
// Method to handle completing/undoing a todo item
const completeTodo = (index) => {
// Update the "isComplete" property of the item at the given index
setTodoItems((state) => {
const todoItems = [...state];
todoItems[index].isComplete =
!todoItems[index].isComplete;
return todoItems;
// Return the component
return (
{/* Form to add new items to the todo list */}
<input
type="text"
placeholder="Add a todo item"
<button type="submit">Add</button>
</form>
{/* List of todo items */}
{todoItems.map((item, index) => (
<TodoItem
key={index}
item={item}
onDelete={() => deleteTodo(index)}
onComplete={() => completeTodo(index)}
</div>
};即使这次添加也没有处理。从好的方面来说,使用了功能组件
GitHub Copilot
遗憾的是Copilot无法生成 React 项目。它只能在给定的上下文中建议代码片段,所以让我们从自己创建一个React 应用程序开始
- 创建一个React项目
npx create-react-app react-copilot- 删除多余的文件并创建TodoApp.js,TodoItem.js
- 终于到了Copilot施展魔法的时候了,我们坐下来喝一杯莫吉托。
在文件顶部添加了关于要完成的任务的评论
Todo Item
// Functional TodoItem component which takes onDelete,
// onComplete, and item ({ todo: string; completed: boolean })
// as propsTodo App
// Functional TodoApp component which handles addition,
// deletion & completion of todos. The TodoItem component
// is used to render each todo item- 生成TodoItem
export default function TodoItem({
onDelete,
onComplete,
item,
}) {
return (
<input
type="checkbox"
checked={item.completed}
onChange={() => onComplete(item)}
style={{
textDecoration: item.completed
? "line-through"
: "none",
{item.todo}
</span>
<button onClick={() => onDelete(item)}>
Delete
</button>
</div>
}生成的代码使用功能组件和视觉指示器来完成带有附加样式的待办事项(它还使用了checkbox,这是我的个人偏好)
- 生成TodoApp
export default function TodoItem({
onDelete,
onComplete,
item,
}) {
return (
<input
type="checkbox"
checked={item.completed}
onChange={() => onComplete(item)}
style={{
textDecoration: item.completed
? "line-through"
: "none",
{item.todo}
</span>
