//多人广播聊天服务器
//引入模块
var net=require('net');
//创建服务对象
var server=net.createServer();
//封装所有客户端的Socket
var users=[];
server.on('connection',function (socket) {
users.push(socket);//把socket对象放入数组中
socket.on('data',function (data) {
data=data.toString().trim();
//console.log(users);
console.log(users.length);
users.forEach(function (client) {
//这里的client就是遍历数组是的item
if(client!==socket)
{//client!==socket的思想就是当user中的socket不等于当前连接的socket时,就发送信息。
client.write(client.remotePort+":"+data);
server.on('error',function () {
console.log("客户端异常退出!");
server.listen(8080,"127.0.0.1");
var net=require("net");
var client=net.createConnection({//创建客户端
port:8080,
host:"127.0.0.1"
client.on('connect',function () {
process.stdin.on("data",function (data) {//process模块是全局对象,它表示获取终端输入的数据
data=data.toString().trim();
client.write(data);//发送到服务器
client.on('data',function (data) {
console.log(data.toString());
client.on('error',function(error){
//错误出现之后关闭连接
console.log('error:'+error);
client.destroy();
client.on('close',function(){
//正常关闭连接
console.log('Connection closed');
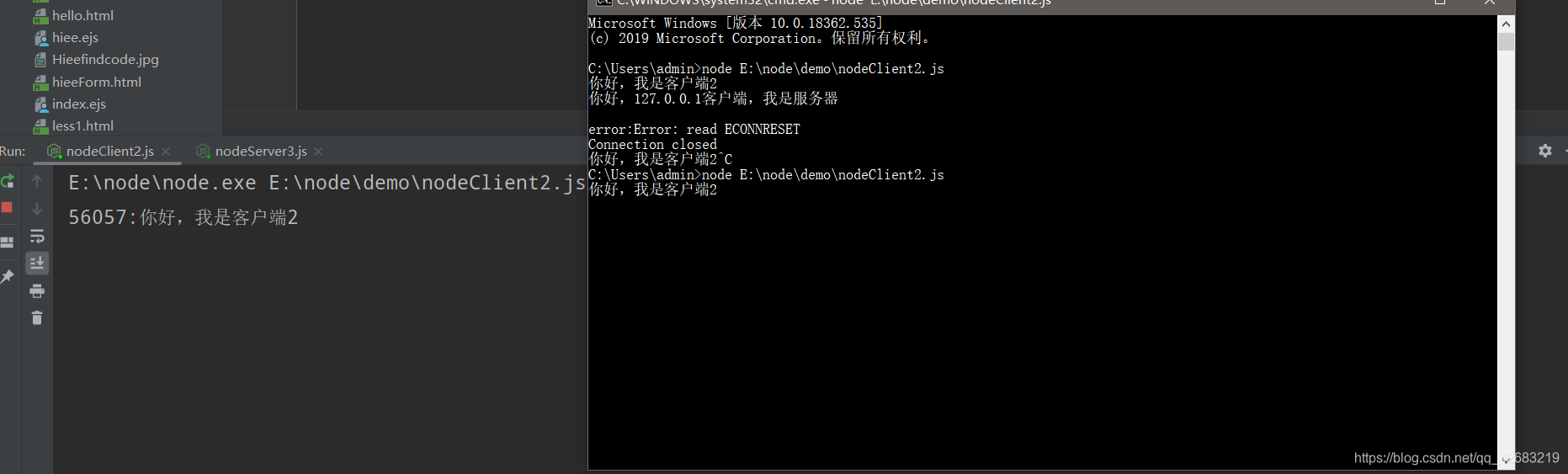
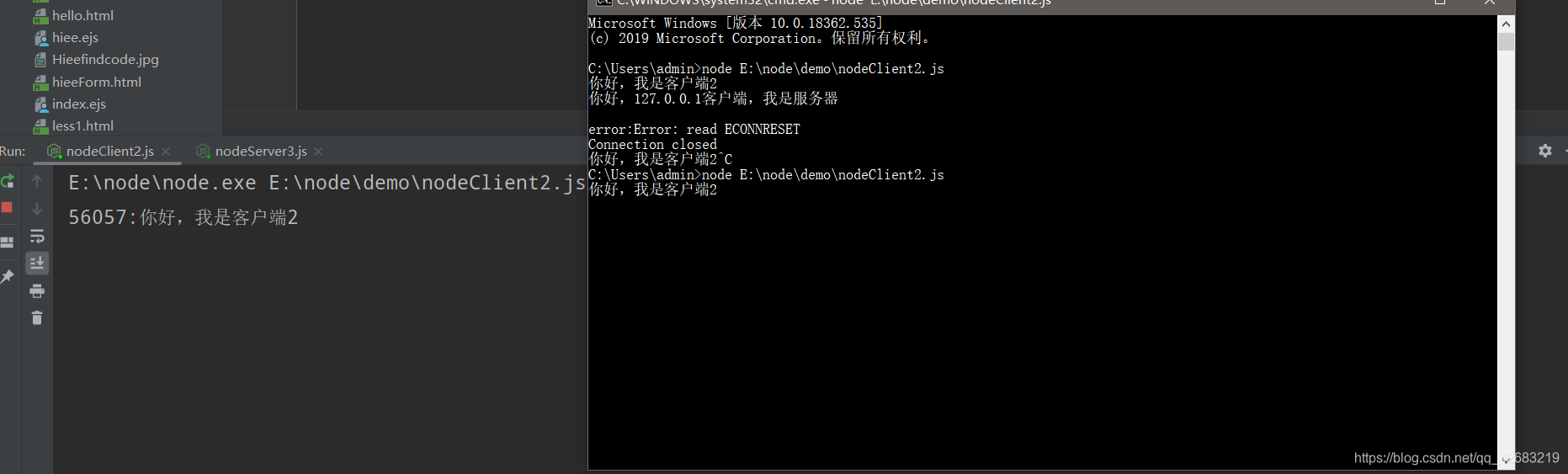
效果图:

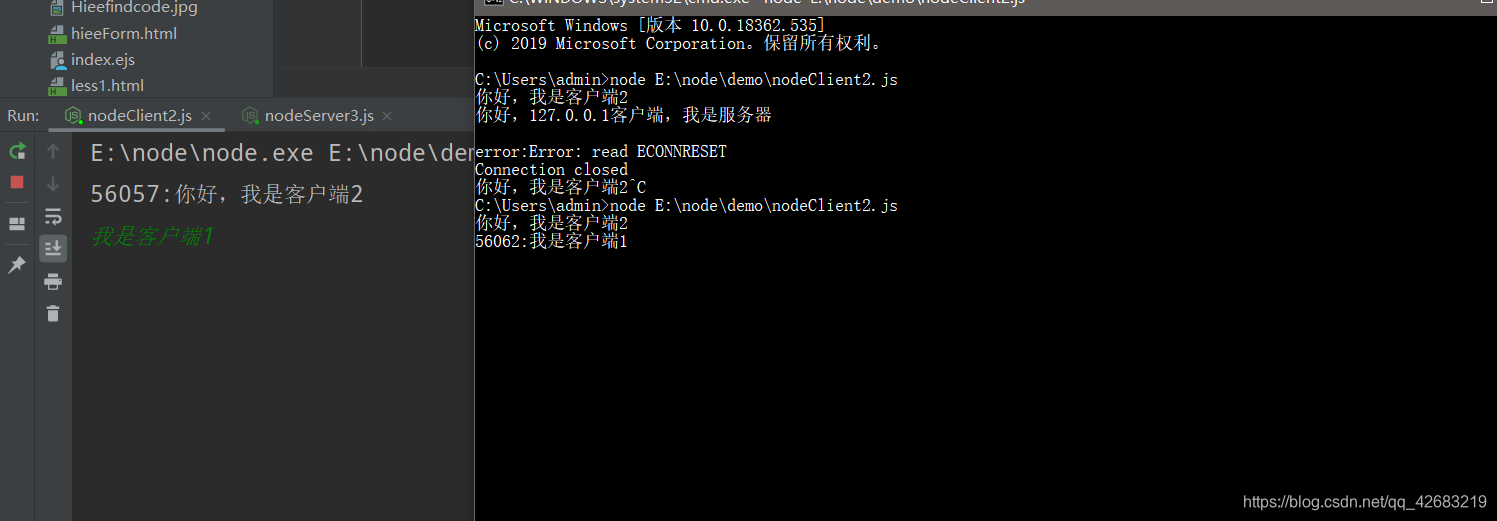
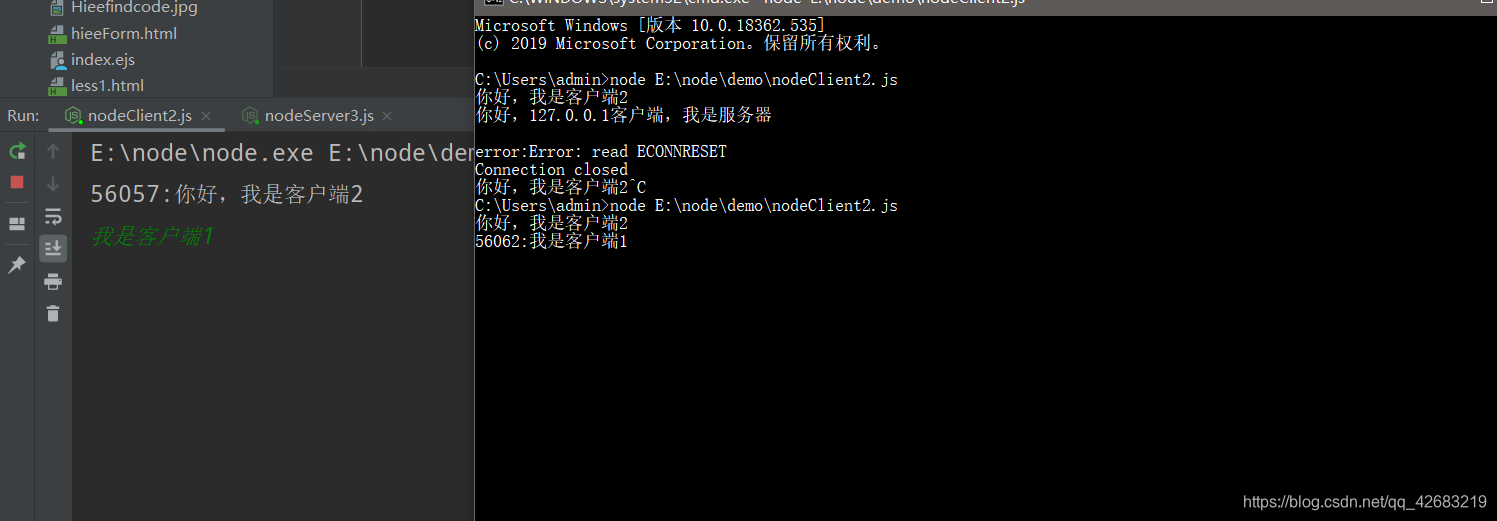
上图显示有两个客户端连接,现在两个客户端相互发送消息


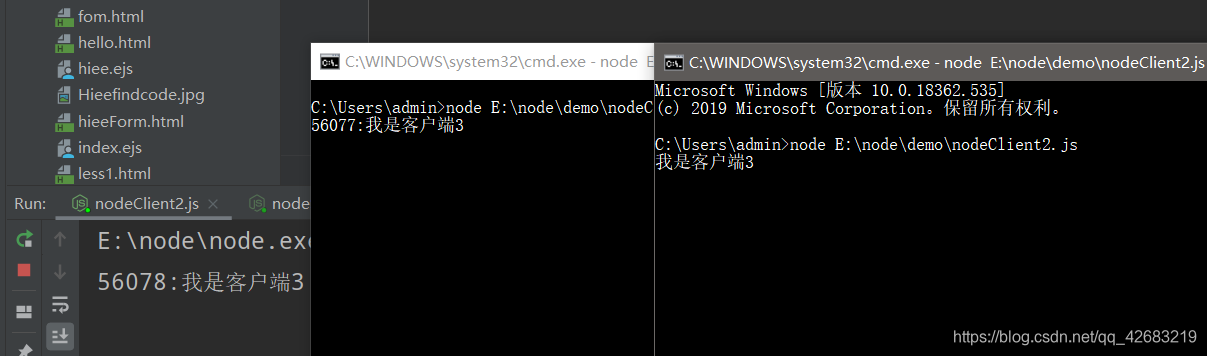
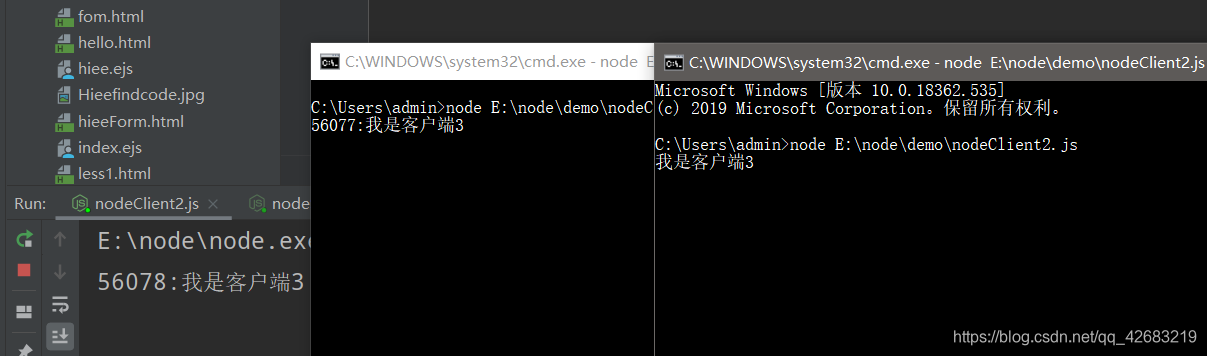
三个客户端发信息

可见多人广播已经实现。
内容如果有什么需要改进,欢迎指出
使用 Node 创建 Web 服务器
什么是 Web 服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,使用 HTTP 服务器或客户端功能必
const EventEmitter = require('events').EventEmitter;
const channel = new EventEmitter(); // channel实例
channel.clients = {}; // 连入的用户
channel.b
1.1创建TCP服务器
在Node.js利用net模块创建TCP服务器
var server = net.createServer([options],[connectionListener])
//options:false当TCP服务器接收...
```javascript
const server = http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('<h1>Hello World!</h1>');
启动服务器:
```javascript
server.listen(3000, () => {
console.log('Server started on port 3000');
3. 创建 Socket.io 实例
创建一个 Socket.io 实例并将其连接到 HTTP 服务器上:
```javascript
const io = socketIO(server);
4. 处理连接和断开事件
当有客户端连接到服务器时,Socket.io 会触发 `connection` 事件:
```javascript
io.on('connection', (socket) => {
console.log('A user connected');
当客户端断开连接时,Socket.io 会触发 `disconnect` 事件:
```javascript
socket.on('disconnect', () => {
console.log('A user disconnected');
5. 实现聊天功能
当客户端发送消息时,服务器会将消息广播给所有连接的客户端:
```javascript
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
当客户端连接时,服务器会将欢迎消息广播给所有连接的客户端:
```javascript
io.emit('chat message', 'A user has joined the chat');
当客户端断开连接时,服务器会将离开消息广播给所有连接的客户端:
```javascript
io.emit('chat message', 'A user has left the chat');
6. 客户端实现
在客户端 HTML 文件中,引入 Socket.io:
```html
<script src="/socket.io/socket.io.js"></script>
连接到服务器:
```javascript
const socket = io();
发送消息:
```javascript
$('form').submit(() => {
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
接收消息:
```javascript
socket.on('chat message', (msg) => {
$('#messages').append($('<li>').text(msg));
这样,一个基于 Node.js 和 Socket.io 的多人聊天室就完成了。
vue2.x+ts项目,在props type导入自定义接口类型报‘xxx‘ only refers to a type, but is being used as a value here处理办法
12374