vue3学习笔记——v-for中ref的改变
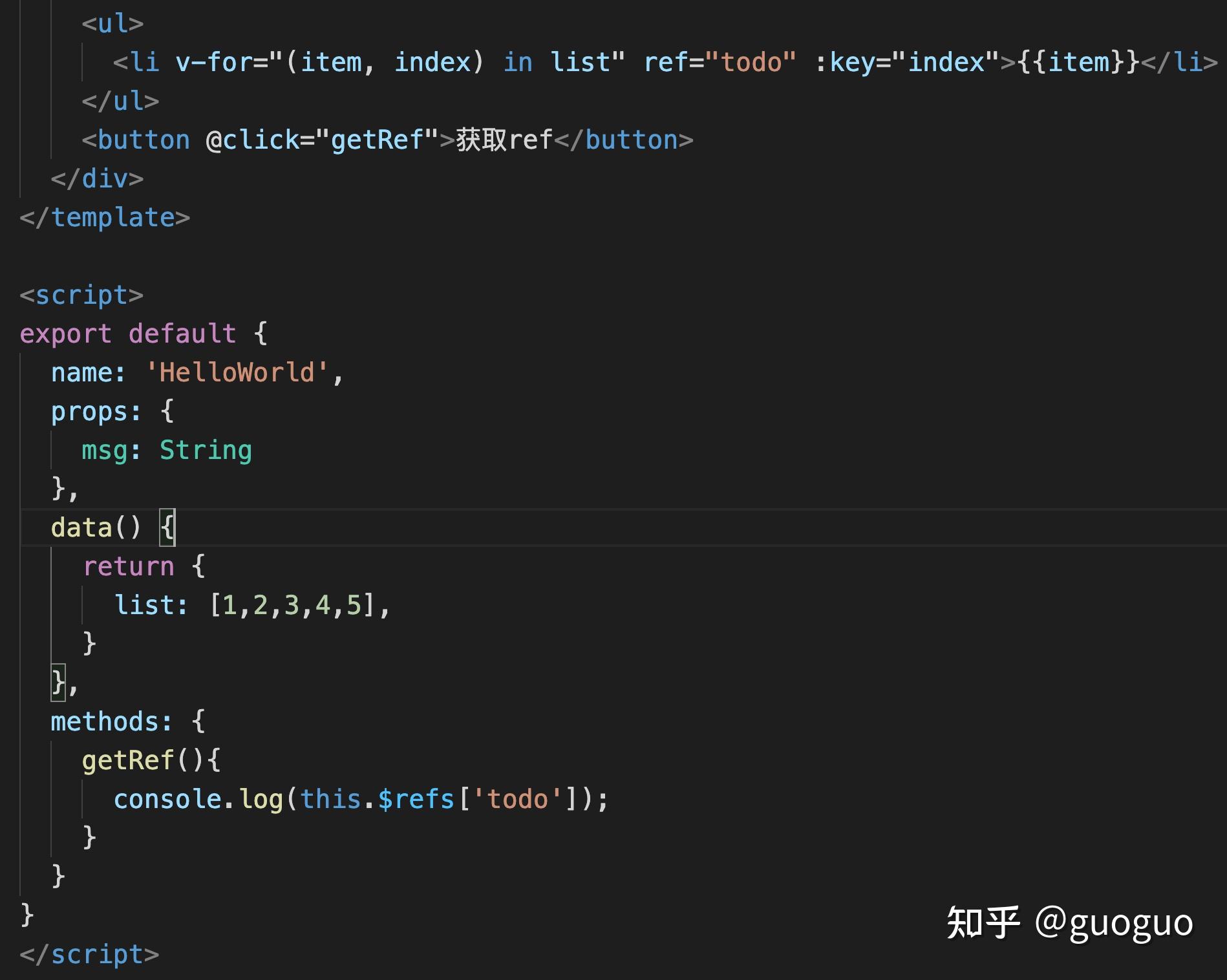
在vue2中,v-for中使用ref属性填充对应的ref数组,通过$refs.名字即可获取对应的对象数组。

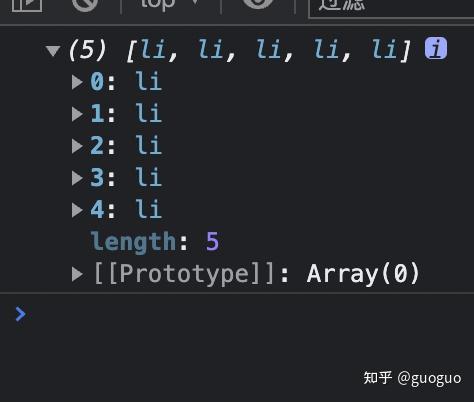
打印出来结果:

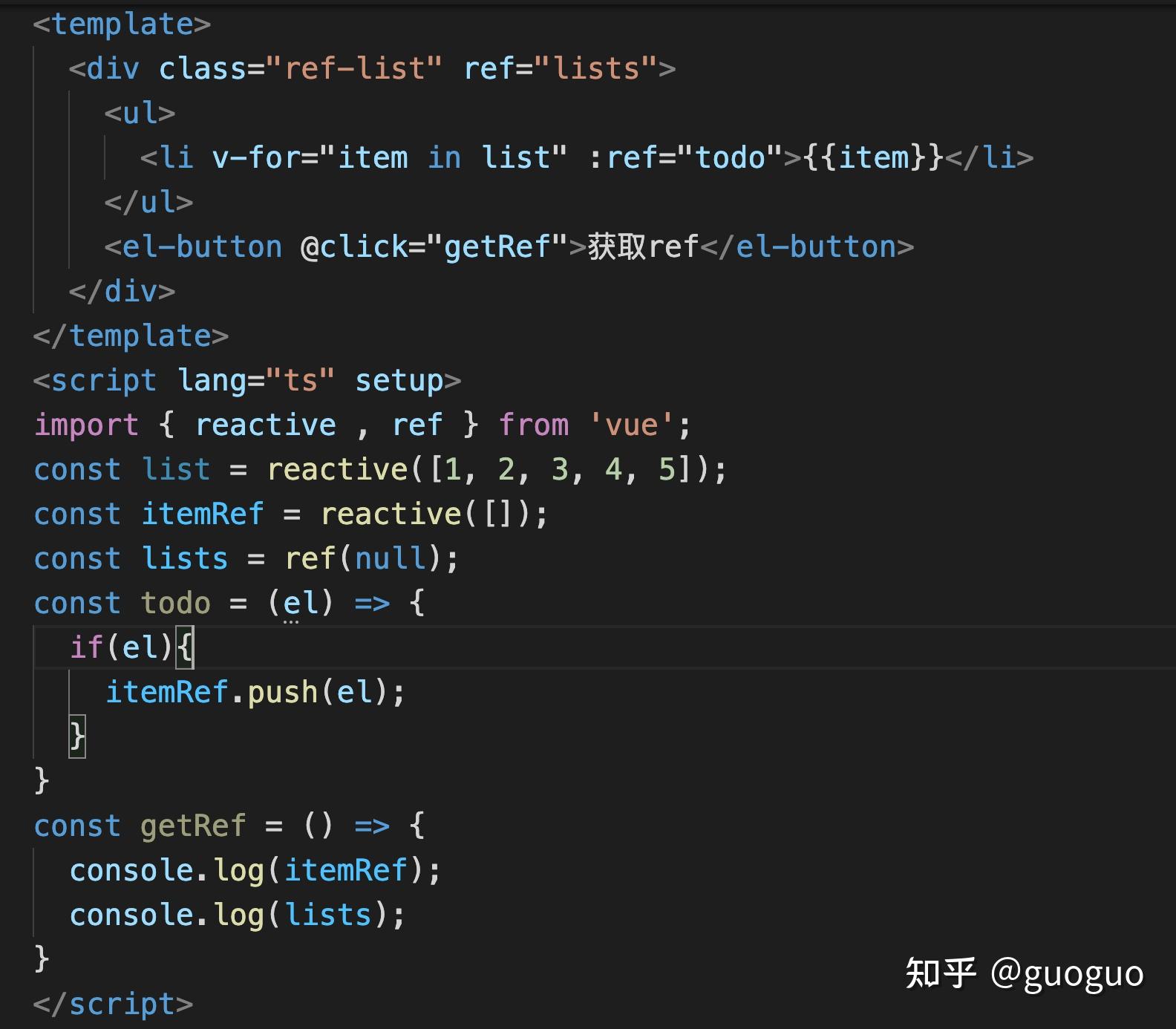
vue3中不在自动创建数组,需要自己定义变量,并且手动push数组,dom上使用变量去绑定,代码如下:

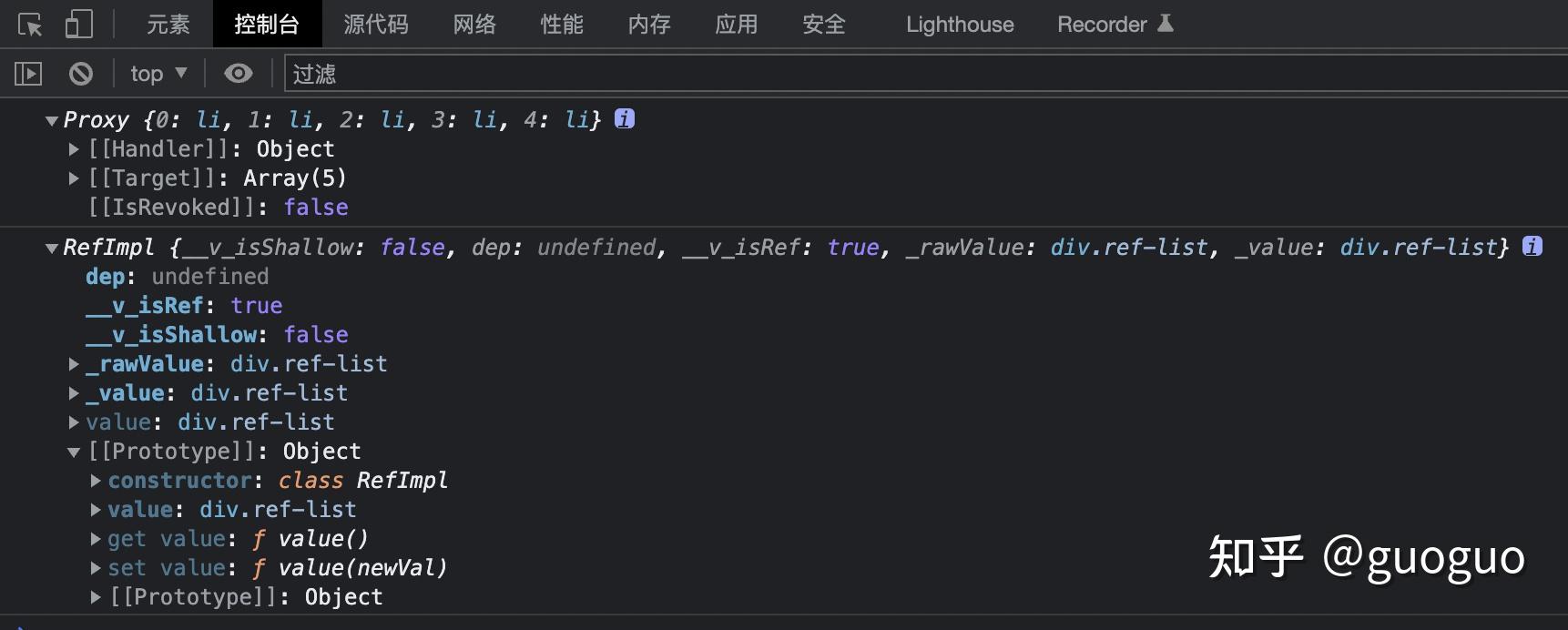
lists是非v-for中定义的单个ref,vue3中也统一需要定义变量,只是不需要push操作。打印出来结果如下:

ps: ref变量获取记得.value。
编辑于 2022-03-27 17:07