WPF入门到放弃(二) | 初识XAML

WPF也是我今年刚开始深入去了解,看了不少的学习视频和书籍,受剑神Python入门到放弃的启发,想把这段时间学习内容做个总结,一是因为我相信技术总是需要不断的总结与练习才能有所进步,二是希望帮助初学者对WPF有个初步的了解,大家一起探讨学习进步。
来吧!一起学起来!
说明:
本文主要介绍 WPF(Windows Presentation Foundation), 是微软推出的一项基于windows操作系统、.NET平台的C/S客户端构建技术。
软件下载地址:
https:// visualstudio.microsoft.com /zh-hans/vs/
这里使用的是Visual Studio 2019 社区版
第2讲 初识XAML
XAML是一种 基于 XML 的标记语言 ,以声明形式实现应用程序的外观。通常用它定义窗口、对话框、页面和用户控件,并填充控件、形状和图形。
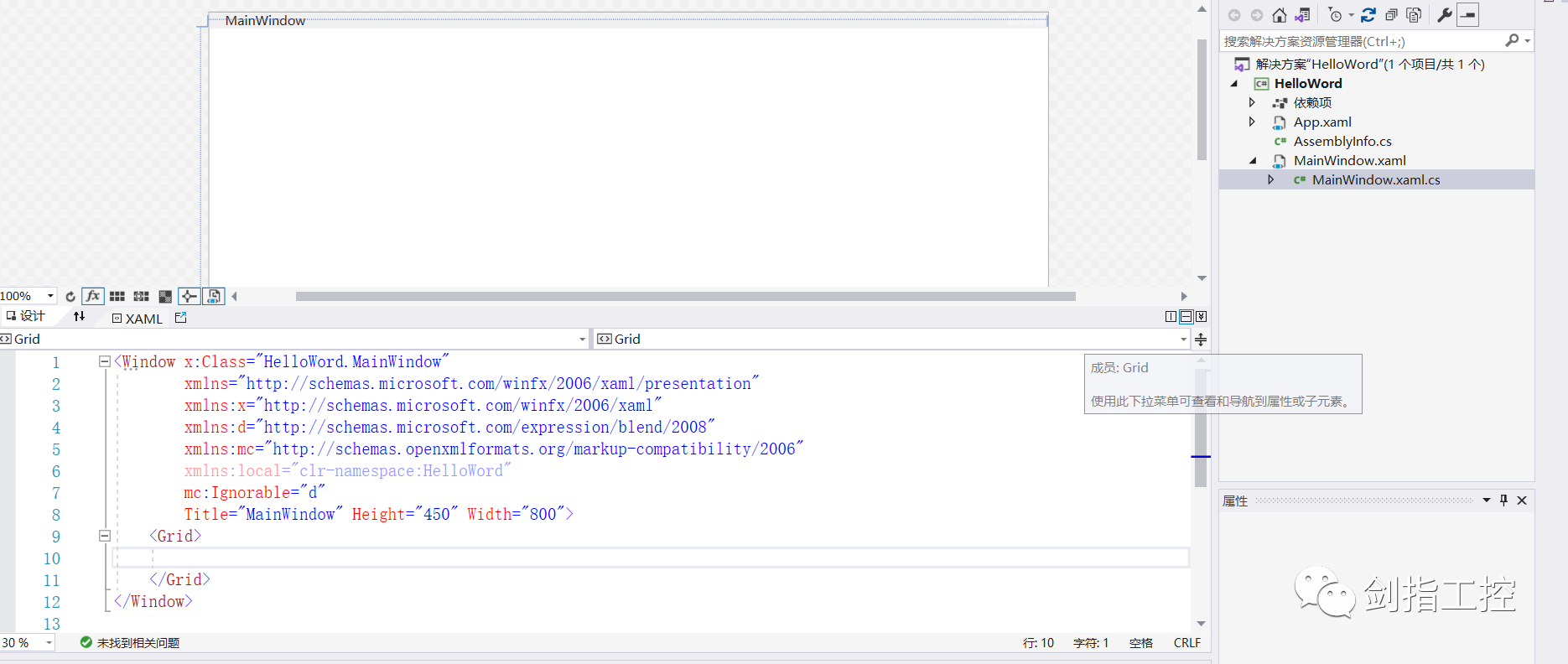
下面来具体学习一下,上一节结束时建的项目:

上面一段代码是自动生成的,让我们来 分解此XAML代码 ,以便更好地了解它。
- 首先是最外层<Window></Window>代表着一个<Window>元素,代表整个窗口,<Grid> </Grid>代表着一个< Grid >元素,可以放置所有的控件。总体结构其实是一个窗体对象内嵌套一个Grid对象。
- xmlns是xml-namespace的缩写,是用来定义名称空间的,当来源不同的类重名时,可以使用名称空间加以区分。xmlns后可以跟一个可选的映射前缀,之间用冒号分割。
- xmlns=" http:// schemas.microsoft.com/w infx/2006/xaml/presentation " 是默认名称空间,这种不带映射前缀的名称空间只能有一个,一般选用元素最频繁使用的名称空间。<Window>< Grid >等常见元素都来自于这个名称空间。
- xmlns:x=" http:// schemas.microsoft.com/w infx/2006/xaml "这个名称空间与解析XAML语言相关。x:Class 向为 XAML 页提供代码隐藏的类指定 CLR 命名空间和类名。必须具有这样一个类才能支持每个 WPF 编程模型的代码隐藏, 本项目此特性将 <Window> 映射到代码定义的类型HelloWord.MainWindow类。
- xmlns:d=" http:// schemas.microsoft.com/e xpression/blend/2008 "
- xmlns:mc=" http:// schemas.openxmlformats.org /markup-compatibility/2006 "
- mc:Ignorable="d"
- 这三个作用是:可将 d: 置于任何特性或控件之前,使其仅在 XAML 设计器中显示,而不在运行时显示。
- xmlns:local="clr-namespace:HelloWord" 这将名称空间HelloWord映射到前缀local,在XAML中使用您在名称空间HelloWord中的代码中定义的类或属性之一,则应该在其前面加上local:,以便XAML解析器理解它。这个用于将代码中自定义类在xaml文件中使用。
- Title="MainWindow" Height="450" Width="800" 这里就比较容易理解了,主要设置Window标签的窗口的标题,高度,宽度。
下面做一些测试理解上面的内容。
先将x:Class="HelloWord.MainWindow"这段代码去掉,

点击运行程序按钮,运行显示错误。

但在错误列表中,并没有错误提示,说明没有这个x:Class="HelloWord.MainWindow"系统认为也是可以的。

把程序中InitializeComponent();屏蔽掉后程序也是可以正常运行的。因为InitializeComponent();是x:Class="HelloWord.MainWindow" 默认生成的构造函数。

当把先将x:Class="HelloWord.MainWindow"改成x:Class="HelloWord.MyWindow" 会提示InitializeComponent不存在,虽然代码中有这段代码

这时候用 ILSpy反编译工具 ,将HelloWord.dll放到ILSpy反编译看,HelloWord这个名称空间下多了一个MyWindow类,里面默认生成一个InitializeComponent构造函数



而默认的是下面这种:

这时候我们能明白HelloWord.MainWindow.xaml与HelloWord.MainWindow.xaml.cs都有MainWindow这个类通过partial关键字,可以把一个类在多处定义,这样XAML解析生成的类与C#文件中定义的部分就合二为一了,实现UI与逻辑分离。
可以将默认的名称空间前加个前缀 ,比如n,这样Window与Grid前都需要加相应的前缀,感兴趣的自己测试。
下面我们先建一个按钮:
<Button d:Content="剑指工控" FontSize="50" Margin="100" />


d:Content="剑指工控" 这个只在设计中显示,实际运行并不显示。
下面看一下如何将C#中的类如何在xaml中使用。
先添加一个Students类



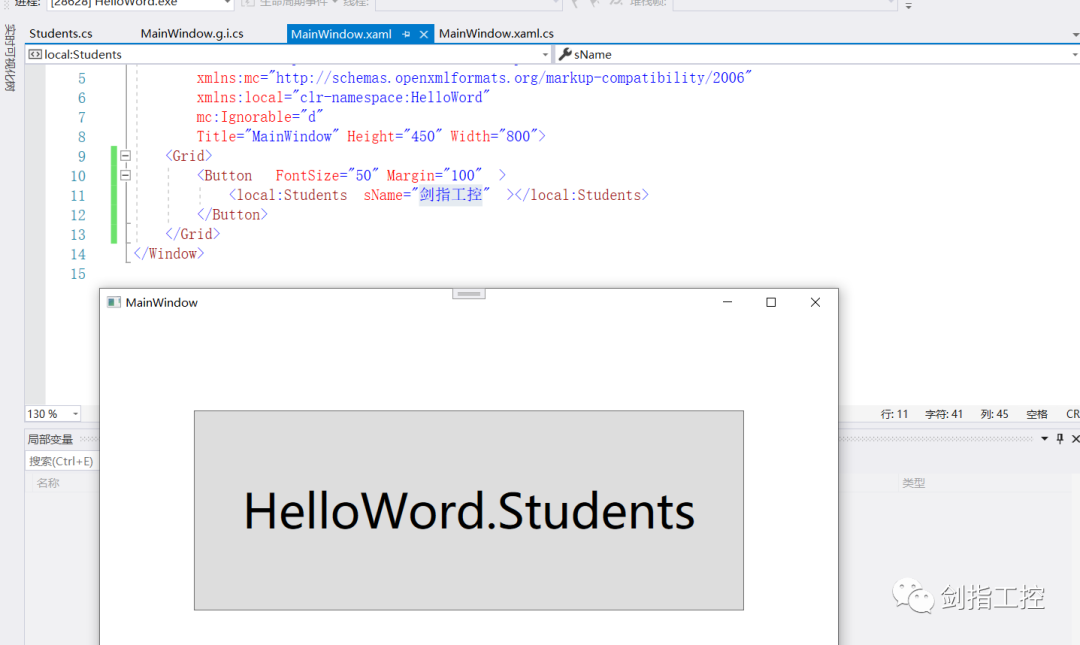
使用local: 后面出现APP,MainWindow这两个默认的类以及我们新建的Students这个类。


在xaml文件中就可以使用sName了。


这里显示的是类的名称,而不是剑指工控这四个字,显然需要做个转换才行,这个后续有用到时候再讲解。好了这期的xaml的学习就到这里,主要是对命名空间的一些理解。 以下是WPF按照功能分类的控件,后期会做个串口调试助手实战来学习。
下一期主要讲解串口调试助手中用到的控件。

免责申明:本机构号所载文章为本号原创或根据网络搜索编辑整理,文章版权归原作者所有。因转载众多,无法找到真正来源,如标错来源,或对于文中所使用的图片,资料,下载链接中所包含的软件,资料等,如有侵权,请跟我们联系协商或删除,谢谢!
本文为剑指工控原创技术类文章,2021年6月23日首次发表于《剑指工控》公众号。
特别鸣谢本文作者
曹言林
加入工控七余载,从事过单片机编程、控制柜接线、设备维修,PLC编程、MES实施,目前主要做MES售前,对各方面虽不是专家级别,也愿为工控圈添砖加瓦,贡献自己的一份力量。
本账号为《剑指工控》官方知乎账号。剑指工控由一群带有工控情结的技术青年组织在一起,他们都是在工控一线的技术达人,如果你是工控一线的工程师,如果你在日常工控工作当中会遇到种种的技术问题,如果你热爱工控技术和工控生活,欢迎加入我们,随手提出你的技术问题会有技术达人第一时间为你解答。可以分享你的工控喜怒哀乐,会有兄弟们跟你产生共鸣。可以获得最新的工控资讯,指明技术和行业路线,做到未雨绸缪。
欢迎大家关注我们的公众号 剑指工控(JZGKCHINA) ,更多的了解我们。
