在移动APP上创建最佳“搜索”用户体验的窍门
我们总是花大量的时间通过App搜索来解决各种问题。无论是查看餐厅评价,网上购买新鞋,还是寻找长期不联系的朋友,App用户总在不断地使用“搜索”功能。
好的搜索快速、有趣、且有效 ,是值得研发团队持续关注的一个功能,特别是在产品非常依赖搜索功能的情况下(比如电商App)。
然而,在移动设备中为用户提供一个良好的搜索体验仍然是相对较新的事物,它首先要考虑移动设备空间的狭小有限。也就是说,App只能显示更少的搜索结果,但准确性要比PC应用更高。而且,App用户是很复杂的,很缺乏耐心的。他们想快速得到结果,如果在搜索过程中体验很差,就可能导致直接抛弃App。
虽然差的搜索体验会对用户留存产生不良影响,但是搜索体验的提升自然也会对用户留存会起到 提高用户体验和留存 的强大作用。我们还可以通过整合搜索和其它交互来实现自定义和个性化。提升搜索体验是一个绝佳的机会,这就是为什么我们要提供以下实践经验分享,帮助您打造出色的搜索体验……
搜索体验最佳实践 #1. 学习流行的搜索样式
长搜索框

图片来源: http:// Designyourway.net
长搜索框是一种很好的搜索样式,可以在App中突出显示,即刻就可引起注意,为用户提供了明显的搜索入口。比较明智的选择是在主屏幕顶部附近放置 长的开放式搜索栏 ,这样不会留下任何不确定的因素。一个宽大的文本框,上面写着“搜索”,非常清晰,非常有用,特别适合需要有强大搜索功能的电商类应用或新闻类应用。
仅图标搜索

图片来源: http:// Materialup.com
如果希望产品采用简约干净的风格,同时仍然为用户提供完整的搜索功能(以及其它主要功能所需的空间),那么采用仅有图标的搜索框效果最佳。这是许多用户体验设计师喜欢的样式,因为它简单又符合美学。
但是,这种样式确实带来了一些隐藏的缺点。最明显的缺点是有些用户可能不会一下子发现它。就算用户能找到,也还需要点击图标才能显示搜索框,有时还需要再次点击才能输入文字。在优化搜索体验时,每一个细节都很重要,这就是为什么 仅有图标的搜索栏可能无法提供最佳搜索体验 的原因,当然具体还取决于App用户对它的反应情况。
要了解App的受众用户更喜欢哪种搜索,对两种样式进行A / B测试是唯一的方法。
用户接受度比较高的一个搜索细节是 放大镜图标 。仔细观察长搜索框和仅有图标这两种样式,可以发现放大镜图标是搜索体验的必备条件。放大镜图标可以被立即识别,但需要注意的是,在没有看到这个图标的情况下,大多数用户是不知道如何进行搜索的。
搜索体验最佳实践 #2. 优化搜索输入项
关联度高的默认搜索项

图片来源: http:// Recode.net
提供相关的默认搜索意味着需要用 与用户相关的查询项预先填充搜索栏 。这可以被视为一种个性化的表现,或者只是简单的乐于助人。使用相关数据预先填充是有意义的,因为它将最少操作原则应用于App产品中,让App更容易使用。
例如,使用用户的地理位置来创建相关的默认搜索项在旅行住宿领域中得到良好的应用,因为酒店App可以自动推荐基于位置的默认搜索项。提供相关的默认搜索可以节省用户宝贵的时间,也能增加销售转化。
另一方面,推荐不相关的默认搜索项是挫败用户的一种方式。想象一下,当基于位置的App由于无法立即找到特定的位置而匹配到不准确的邮政编码时,用户会不自觉地非理性地感到烦恼,听起来很愚蠢,但是这样的小事让 如今的app用户 非常困扰。要确保默认搜索始终填充真正相关的查询项,否则可能伤害用户体验。
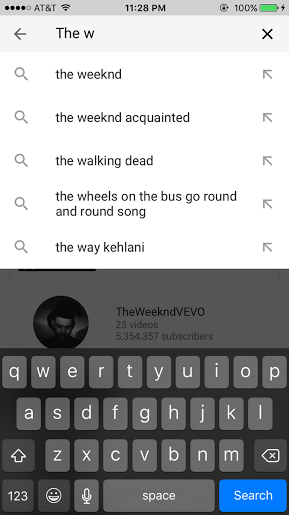
自动匹配

图片来源: YouTube (iOS)
自动匹配是一种功能强大的工具,可用于减少数据输入并帮助用户获得即时搜索结果。通常应该在用户输入查询的第三个字符后 显示自动匹配 ,尽可能减少用户的输入次数,提高产品的易用性。提供自动匹配功能是帮助用户更快地找到所需内容的好方法。如 谷歌支持 所述,自动匹配会考虑以下因素:
•您正在输入的术语
•搜索趋势
•您过去执行的相关搜索
如果您认为可以提供比谷歌更个性化或更能帮助用户的搜索体验,您也可以选择提供自己的自定义匹配。
机器学习正在迅速发展,5到10年内移动用户的搜索方式可能会完全改变。最好让您的产品现在就熟悉自动匹配,因为现在使用它几乎没有任何缺点。
最近的搜索

图片来源: http:// UXPlanet.org
只要用户的隐私设置允许,App应该 始终保存用户最近的搜索 。将最近的搜索显示为潜在的搜索输入项对大多数用户都非常有用,因为它有助于产品回忆。 在App中显示最近的搜索可以增加销售额(尤其是对电商App),可以让用户在几秒钟内访问高度相关的信息。GPS、旅行、购物以及其它类型的很多App都可以通过最近的搜索提供最佳的体验。唯一的潜在缺点是,一些重视隐私的用户可能不希望App保存他们最近的搜索记录,但是这个问题可以通过提供禁用最近搜索的选项轻松解决。
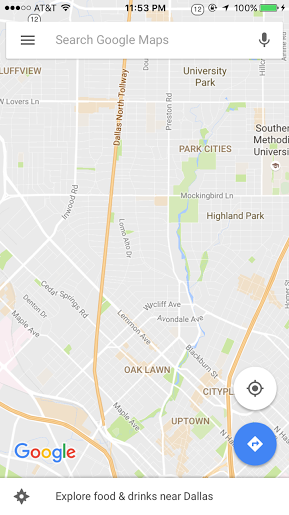
语音搜索

图片来源: Google Maps (iOS)
虽然语音搜索技术仍在不断发展,而且通常都不是搜索功能的唯一解决方案,但它仍然可以在 提升搜索体验 中发挥重要作用。几乎所有的带搜索框的移动App都可以与语音搜索集成,您可以将麦克风图标直接放在搜索栏中。
像谷歌地图和Waze位智这样的移动应用通常会通过语音搜索获得最佳体验效果,因为在驾驶时输入文本明显是一个不负责的行为。随着语音识别技术的不断完善,提供标准搜索功能的普通移动应用也可以从语音搜索中受益。
搜索体验最佳实践 #3. 整理搜索结果

图片来源: http:// Cruzapp.com
在帮助尽可能快速、方便、准确地输入搜索项之后,您的目标应该是 以清晰易读的方式展示准确的搜索结果 。可以使用表格、列表、地图、卫星或图片显示搜索结果,具体取决于产品的具体情况。例如,像亚马逊这样的电商App,图片是显示搜索结果的最有效方式,因为它们允许用户直观地比较他们感兴趣的产品。另一方面,对于专注于寻找航班的旅行App,例如Skyscanner,列表布局是最适合传达大量的搜索结果的。
由于必须考虑产品的屏幕空间, 优先显示最相关的搜索结果 就显得非常重要。通常需要显示3-5个高度关联的搜索结果,剩余的结果应该帮助用户尽快找到。提供即时的搜索结果是一个高优先级事项,但是如亚马逊所说,还应该考虑到人们会在无聊时浏览搜索结果页面的二级页面。出于这个原因,应该优化所有产品的搜索结果展示。
搜索体验最佳实践#4. 提供排序或过滤功能

图片来源: http:// UXPlanet.org
到目前为止,您应该能够 让搜索体验成为对用户有用的资产 。除此之外,让用户根据类别、地点、价格、星级评分或任何其它相关资料对搜索结果进行排序和过滤,可以帮助用户更快地找到他们想要的内容。
搜索体验最佳实践#5.利用微交互、自定义和个性化

图片来源: http:// Designyourway.net
产品中的搜索体验提供了 一个整合微交互,自定义和个性化的良好机会 。这些整合可以给产品提供额外的特殊交互。例如,提供搜索栏动画非常吸引观众注意力,也是区分品牌的简单方法。如果产品专注于搜索功能,这种做法会非常有用。

图片来源: http:// UXPlanet.org
在搜索Google Play商店时(如上图所示),汉堡包式菜单会翻转并转换为后退箭头。这给用户提供了一个重要的反馈,告诉他们如果不想完成搜索,可以回到上一个页面。 小互动,大效果。
请记住, 微交互会对您的用户体验产生宏观影响 ,所以请务必利用这一点建立产品的差异化。此外,将 App内个性化设计 与搜索体验结合使用 ,可以成为App的另一个竞争优势。
搜索体验最佳实践#6. 利用好的体验分析工具
当产品采用了最佳搜索样式、输入优化、过滤和微交互之后,您必须确保从长期运行中获得最大的收益。这正是搜索体验分析工具发挥作用的地方,因为监控和优化App的功能将在很大程度上取决于您的产品受众的独特使用习惯。
点击热力图

Appsee的点击热力图示例
Appsee的 移动端点击热力图 可以提供点击情况的可视化汇总,展示用户最有可能在搜索功能上与App的交互。依赖几个特殊用户喜欢的搜索方式很难确定究竟应该在何处放置搜索栏、过滤器,自定义项以及其它项目。错误的位置不会是世界末日,但它肯定会导致用户放弃App,产品评级下降,以及收入上的损失。
用户行为记录

Appsee的用户行为记录示例
用户行为记录 ,例如 Appsee ,是为产品研发团队提供的一种简单的方式来 观察单个用户如何响应产品的搜索功能 。通过用户行为记录,您可以细致地观察到用户如何在App内搜索,帮助您衡量用户对搜索体验的反应,监控响应时间,检查搜索行为。
您还可以利用用户行程跟踪(例如 导航路径 )来了解用户搜索之后的浏览路径和操作情况,以及产品的体验是否已经满足最佳“路径”的设置。
在我们深入了解用户体验之前,用户和产品始终是两个独立的存在,没有人能够完全理解。这就是为什么Appsee要提供定性用户数据和单个用户行为观察的原因,它可以让您立即确定可以 改进搜索体验的方式 。
结论
任何App团队都有可能打造出色的搜索体验。首先您要明白这样的现实:搜索功能可以作为 提升用户体验的重点 ,而搜索体验会极大地影响用户的留存率。其次需要有一个 强大的工具 来分析用户与搜索功能的交互方式。
总之,当用户正在App内搜索时,无论结果是一双鞋,一家酒店还是一本书,他们都希望搜索过程快速、智能、顺畅。毕竟没有人喜欢没有答案的问题,对吧?

