推荐一个简约漂亮的小程序日历插件
今天主要向小程序开发者,推荐一款由我们团队开发的「日历」小程序插件。
好比 PHP 的
composer
、前端的
npm
,Java 的
jar
包,小程序插件的出现,极大的方便了我们共享组件,减小开发量。
小程序插件 calendar
对比较复杂但又不容易实现的功能,我们本能的不想花大量的时间去开发,性价比不高,所以我们都习惯性的寻找第三方解决,其中日历功能就是一个较为典型的案例。
插件介绍
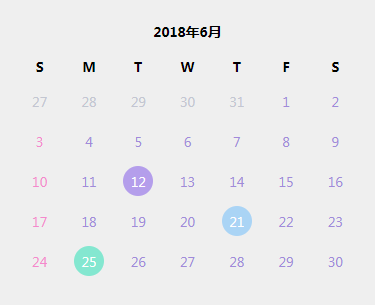
一句话介绍:满足日历基本功能,可以自定义样式,简约大方。
先睹为快

使用方法:
1、 在微信小程序管理后台——设置——第三方服务,按 AppID( wx23a9cef3522e4f7c)搜索到该插件并申请授权。
2、在要使用该插件的小程序 app.json 文件中引入插件声明。
"plugins": {
"calendar": {
"version": "1.0.0",
"provider": "wx23a9cef3522e4f7c"
}
3、在需要使用到该插件的小程序页面的 JSON 配置文件中,做以下配置:
{
"usingComponents": {
"calendar": "plugin://calendar/calendar"
}
4、在相应的 HTML 页面中添加以下语句即可完成插件的嵌入。
5、说明:默认的用法,将具备以下样式特点:
> 1. 显示当前月份的日历;
> 2. 显示日历标题、显示上下月按钮;
> 3. 显示周标题,周标题默认为 cn 类型,即中文简写;
> 4. 显示日期下方的小圆点;


data: {
curYear: new Date().getFullYear(), // 年份
curMonth: new Date().getMonth(),// 月份 0-11
day: new Date().getDate(), // 日期 1-31 若日期超过该月天数,月份自动增加
header_show: true, // 主标题是否显示
prev: true, // 上一个月按钮是否显示
next: true, // 下一个月按钮是否显示
},
remark_style 有效值

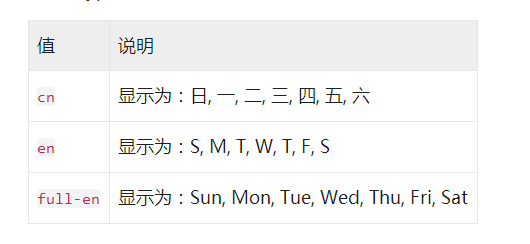
week_type 有效值

active_type 有效值

pitch_on 有效值

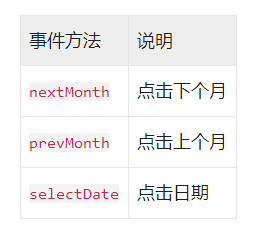
事件
注: 在js写方法 在html传入

* 点击上个月
nextMonth: function (e) {
console.log(e)
const currentYear = e.detail.currentYear;
const currentMonth = e.detail.currentMonth;
wx.showModal({
title: '当前日期',
content: '当前年份:' + currentYear + '年\n当前月份:' + currentMonth + '月'
