一、FlowUs 思维导图
FlowUs 的思维导图终于上线了,作为一个非常想要自己的知识库能做到 All in one 的记录爱好者来说,这个功能的出现真正的让我下定决心去抛弃自己以往的所有知识库平台,全面拥抱 FlowUs。
其他的 MarkDown 文档还好说,FlowUs 对于这些 MarkDown 的导入支持非常方便,但是到了很多人都经常使用的思维导图来说,这个如何迁移到 FlowUs 上面呢,下面就来教教大家。
本篇文章是投稿 息宝 的 思维导图创作大赛!算是一种花式玩法啦,希望可以被官方翻拍!
二、基本流程
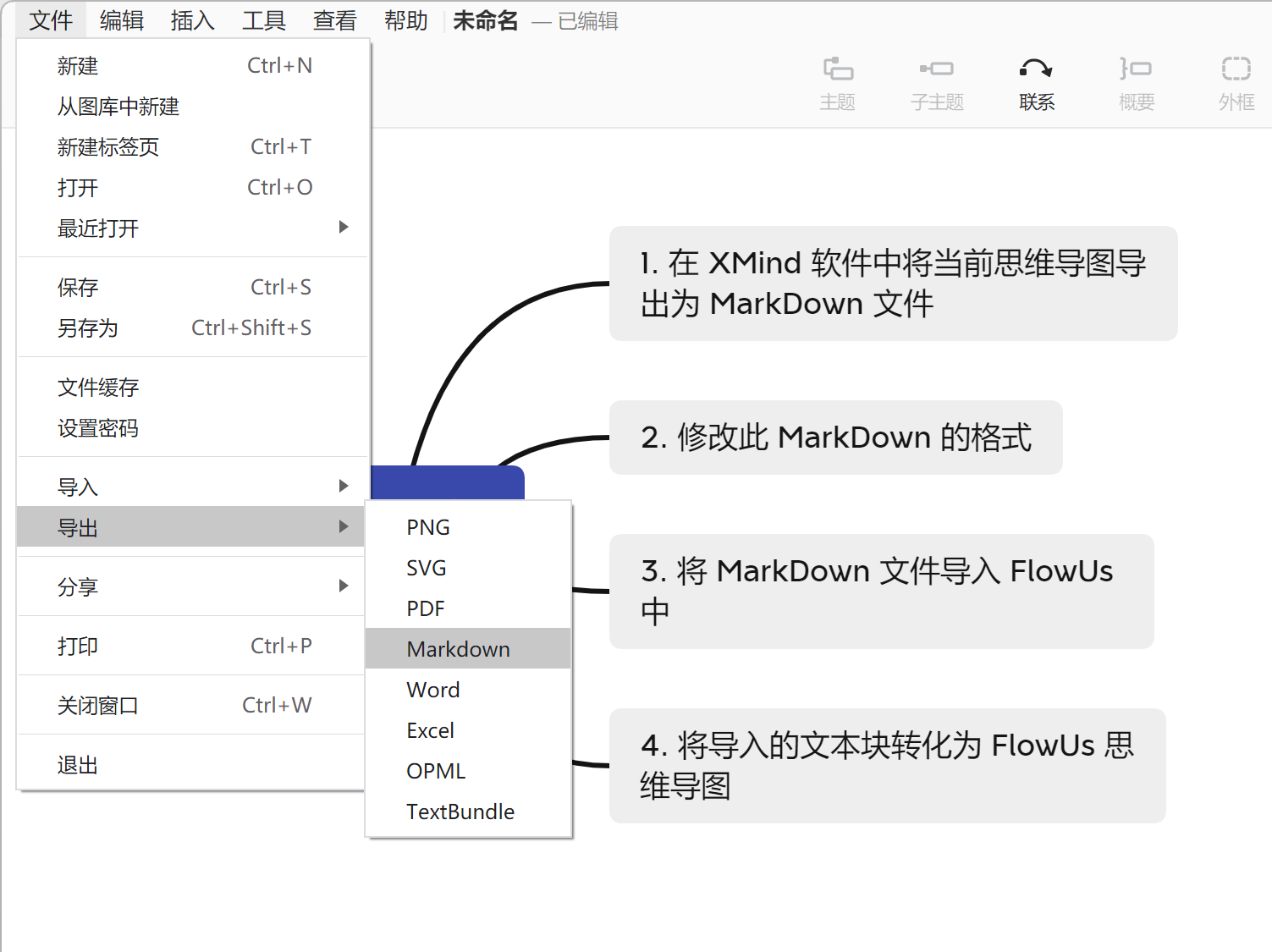
现在就用 FlowUs 的思维导图功能,给大家梳理一下基本的流程:

三、XMind 导出 MarkDown
打开 XMind 的一个思维导图文件,然后点击 文件-导出-MarkDown ,就将 XMind 转化为了 FLowUs 可以识别的中间状态:

四、修改 MarkDown 格式
由于 XMind 导出的 MarkDown 内容没有办法直接被 FlowUs 转化为思维导图,所以要对 XMind 导出的 MarkDown 内容进行一下小小的修改

1. XMind 导出 MarkDown 格式分析
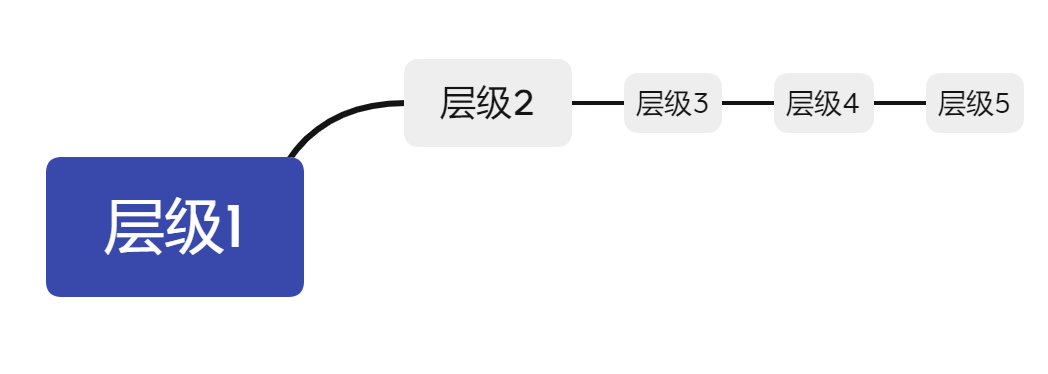
对于 XMind 导出的内容来说,层级是依靠 # ## ### 来表示前三级,而后面的则是用 - 和前面 tab 缩进的数量表示层级:
比如下面的一个 XMind 思维导图:

转化为 MarkDown 之后,变成了这样:


2. FlowUs 中转化思维导图要求
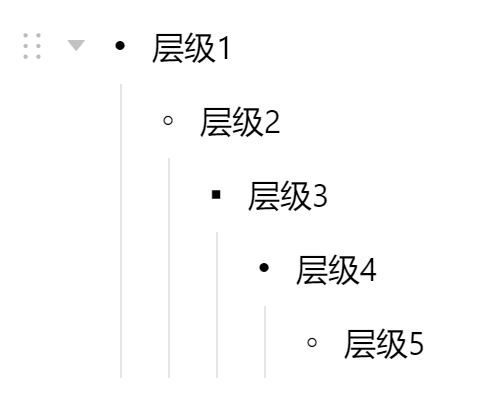
FlowUs 支持将文本块转化为思维导图,但是这个是对文本格式有要求的,是需要是 项目列表 的层级结构才可以:

然后点击 转化为-思维导图 就可以在 FlowUs 中把文本块转化为思维导图了:

3. 格式转化
接下来我们知道了两个软件对于 MarkDown 和 思维导图 之间转化的要求是不一样的,我们就需要把 XMind 导出的 MarkDown 转化为 FlowUs 需求的 MarkDown。
1. 把 # ## ### 层级转化为 -
2. 给 - 前添加表示层级的 tab 缩进
3. 删除所有的空行
这里我提供一个 Python 的自动修改脚本,会使用的同学可以直接拿去使用:
五、MarkDown 导入 FlowUs 并转化为思维导图
在 FlowUs 中新建页面,然后选择初始化选项中的
导入-MarkDown
,上传刚刚修改的 MarDown 文件。
![]()
上传成功之后就变成了 项目列表 层级:
![]()
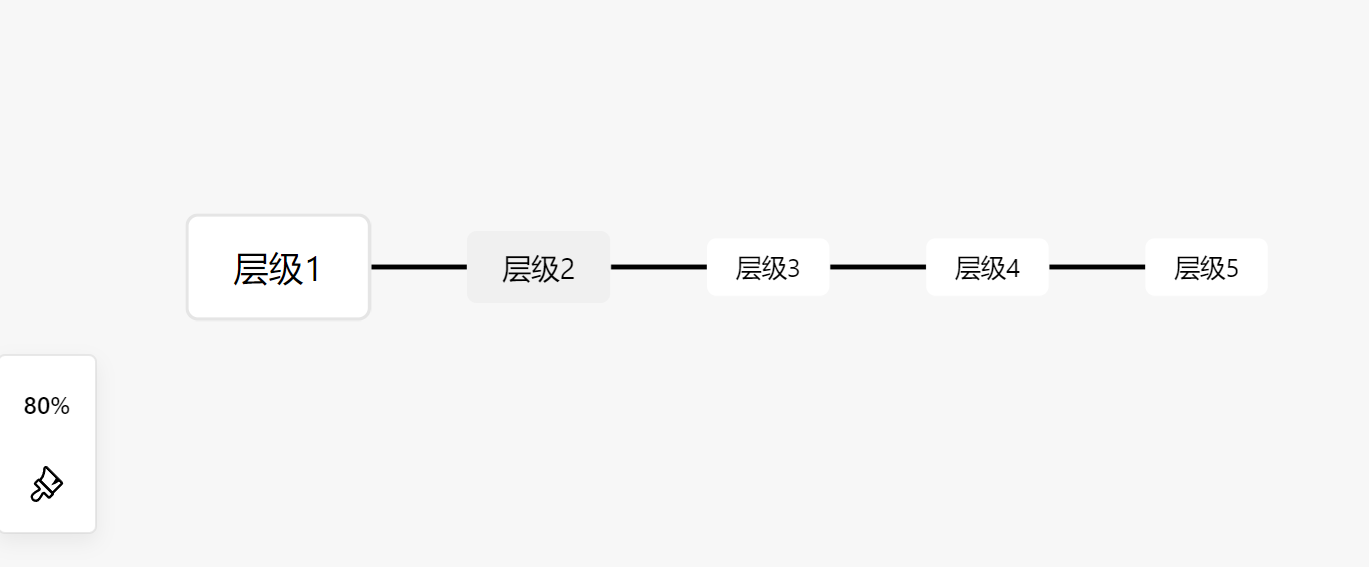
然后点击 项目列表 左侧的选项,点击
转化-思维导图
即可。
![]()
这就是将 XMind 转化为 FlowUs 思维导图的过程啦,确实有点麻烦。但是想到就可以全局搜索思维导图内容,还可以嵌入到我的个个文章中,就充满动力啦。
希望官方能够提供一键将 XMind 文件转化为 FlowUs 思维导图的功能,给给位思维导图重度爱好者迁移到 FlowUs 的机会。


