Chrome开发者工具审查元素如何使用快捷键?
- 原创
- |
- 浏览: 50503
- |
- 更新:
- |
- 标签: chrome
61 条相关视频
-

Chrome开发者工具审查元素...
-

网线连接电脑无法上网怎么...
-

台式电脑网线怎么插
-

怎么查看路由器连接几台设...
-

笔记本怎么插网线
-

电脑网线怎么插
-

网线怎么连接电脑
-

电脑上不了网怎么办
-

华硕U4100UQ怎么调出护眼...
-

手机连接无线网但不能上网...
方法/步骤
-
或者按下快捷键组合:
Ctrl+Shift+I(进入开发者工具)
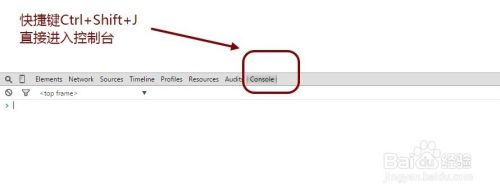
Ctrl+Shift+J (进入开发者工具,并定位到控制台Console)
Ctrl+Shift+J (进入开发者工具,或者切换审查元素的状态)
-
同普通网页一样,我们可以通过,按下Ctrl,同时滚动鼠标滚轮,
来对开发者工具页面进行缩放。
也可以全部使用键盘快捷键来操作
Ctrl + 放大
Ctrl - 缩小
Ctrl 0 恢复默认大小
-
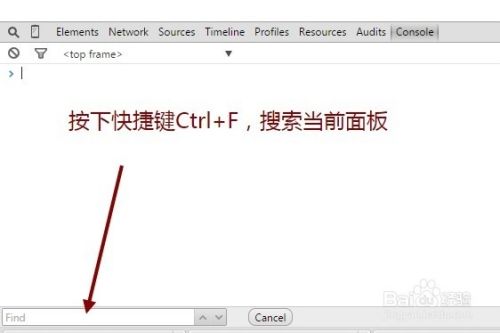
下面来看看如何使用快捷键在Chrome开发者工具中搜索。
Ctrl+F (在当前面板搜索)
-
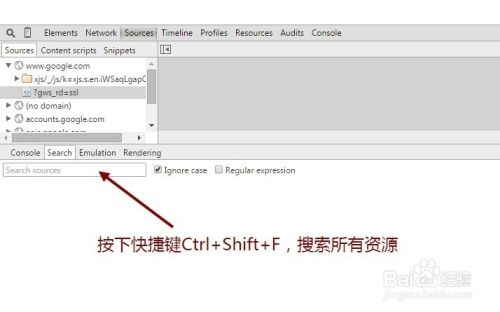
Ctrl+Shift+F (在所有面板搜索文字,支持区分大小写、正则表达式)
-
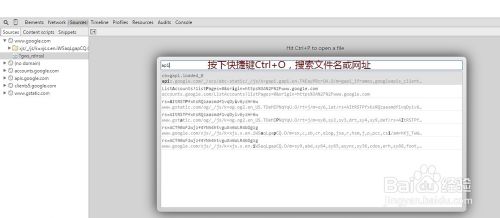
Ctrl+O(搜索文件名,包括网址)
-
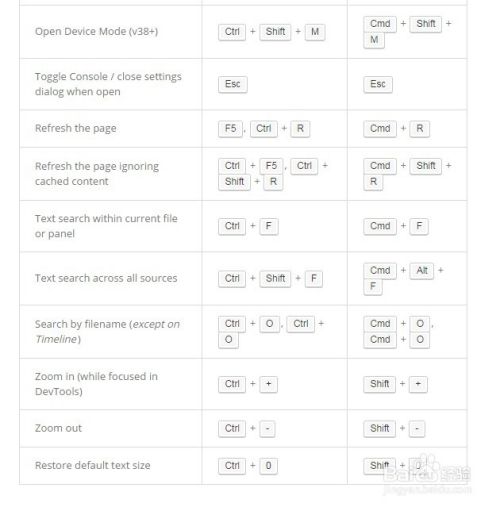
我们来小结一下刚刚介绍的快捷键。
-
下面,我们重点介绍一下在控制台Console中的实用快捷键。
-
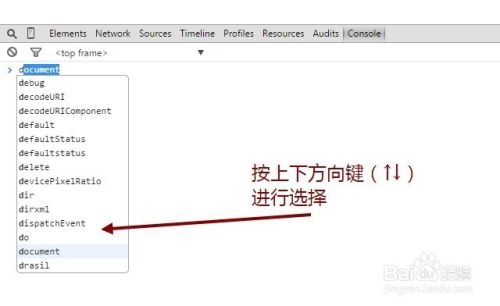
在控制台中,输入字符,可以得到Chrome的提示(列出函数名、对象名、变量名等)。
这时我们可以使用上下方向键(↑↓),来挑选。
-
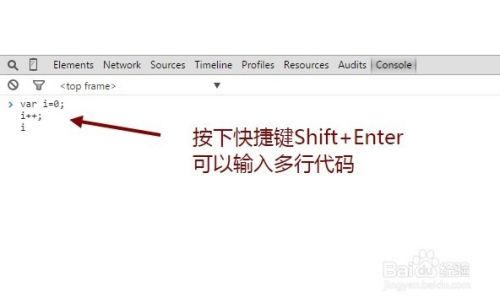
如果我们输入JS代码时,需要换行,则可以按下快捷键Shift+Enter
-
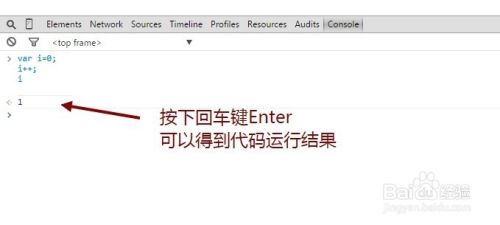
按下回车键Enter,可以得到代码运行结果
-
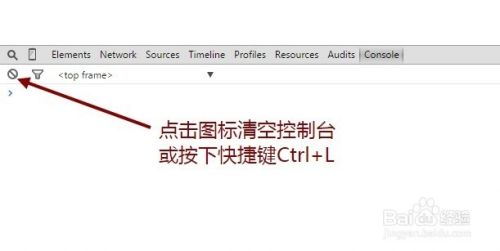
按下Ctrl+L,可以清除控制台,保持界面清爽。
当然你也可以直接点击清空控制台的图标。
-
甚至也可以右击控制台,点击弹出菜单中的Clear console
-
在未输入代码的情况下,如果我们使用上下方向键(↑↓),可以得到我们之前在控制台中输入的一些命令。这个就很像DOS命令行中的功能。
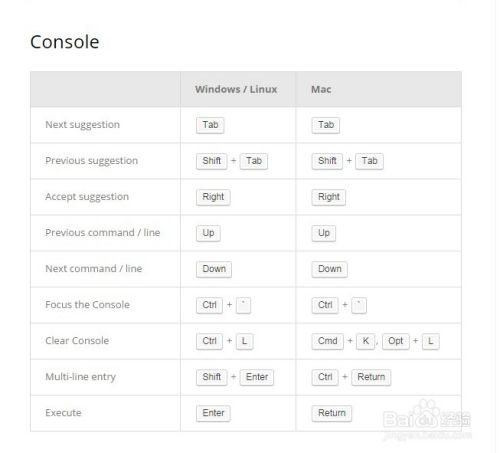
至此,我们来总结一下Chrome浏览器中Console控制台中的常用快捷键。
END