-
网页版vscode
,其效果体验已经接近桌面版,实测电脑、iPad Pro、华为MatePad Pro的浏览器上都能使用
-
远程开发
,编译和运行GitHub仓库的代码,实际操作是在4核8G的微软服务器上进行的,而这服务器资源对个人GitHub用户是
免费的
-
然而,对一些专一的程序员而言,网页版vscode做得再好也没有兴趣,毕竟桌面版vscode已经很优秀,习惯后实在没必要换成网页版
-
但4核8G免费服务器的诱惑摆在眼前,岂能轻言放弃,于是就有了这篇文章:桌面版vscode远程开发,远程服务器是Codespaces的免费服务器
-
另外还有一个衍生需求:这个免费的4核8G服务器,除了运行应用,还能做其他的事情吗?例如运行一些后台服务,为咱们的开发自测带来便利
-
其实Codespaces官方是支持这些特性的,如下图所示,红框中就是桌面版vscode,本文要做的就是实战体验这个功能,再在Container中加入docker,让更多服务运行在这个docker上

-
在vscode桌面版进行全部操作
-
在vscode上做设置,使其支持Codespaces
-
基于GitHub仓库创建codespace
-
个性化设置,如设定jdk,添加docker服务
-
在服务器上部署MySQL
-
GitHub仓库拉新分支
-
在新分支开发一个SpringBoot应用,可以操作刚才部署好的MySQL
-
用单元测试验证应用的基本功能
-
启动应用,用web页面验证基本功能
-
经历了上述实战,对于codespace是否具备实用型这个问题,相信您应该会有自己的判断了
-
您的网络可以访问GitHub
-
您有自己的GitHub账号
-
您有自己的代码仓库
-
欣宸是个普通的Java程序员,所以在开发体验中用的是Java相关技术栈,例如代码工程是SpringBoot的,如果您擅长的是其他语言,请自行调整
-
操作系统:macOS Monterey(M1 Pro芯片的MacBook Pro,16G内存)
-
vscode: 1.67.2 (Universal)
-
JDK:8
-
MySQL:8.0.29
-
SpringBoot:2.7.0
-
打开vscode,安装codespaces插件,操作如下图

-
登录GitHub

-
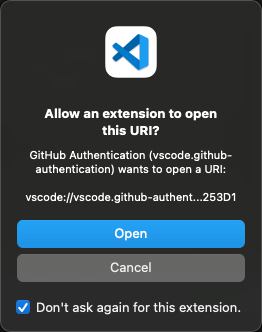
点击同意后,会打开浏览器验证身份,再并弹出如下菜单

-
vscode弹出确认

-
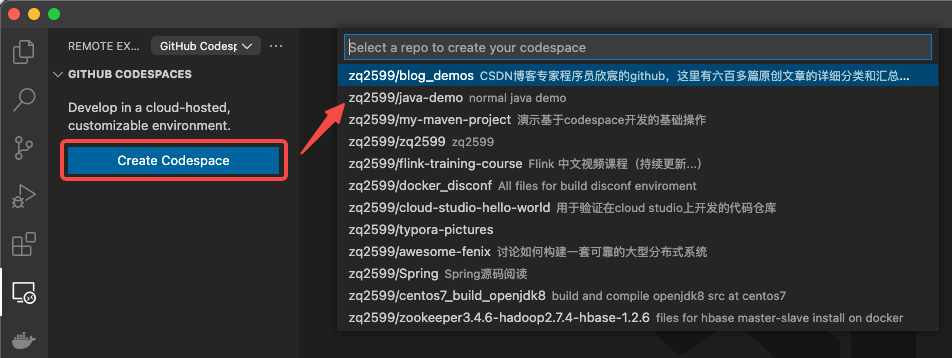
现在进入了Codespaces管理页面,现在创建一个新的codespace,如下图,选择对应的代码仓库

-
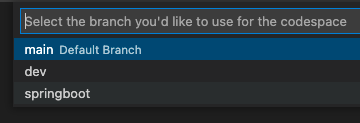
然后选择分支

-
现在静候后台服务器初始化,大概几分钟后,页面如下,codespace创建成功,4核8G微软服务器到手,该琢磨怎么用了

-
开始后台环境的个性化设置,这里简单起见仅设置两个特性:
-
JDK设置成8
-
增加docker服务
-
其他特性列表中,选择下图红框中的
Docker (Moby) supoort
,这样咱们的服务器就有了docker服务
-
做完这一切后屏幕右下角会弹出提示,如下图,注意:
不要点击下图红框的按钮!不要点击
-
之所以不立即构建,因为还要给当前codespace增加两个vscode插件:SpringBoot和Lombok,下图是刚才的设置结束后自动新增的
devcontainer.json
文件,增加黄框中的内容
-
如果您好奇我是如何知道SpringBoot插件对应的名字是
Pivotal.vscode-boot-dev-pack
,可以浏览插件市场官方网站:https://marketplace.visualstudio.com/items ,这里面的每个插件都有自己的
Unique Identifier
,如下图红框所示
-
点击下图红框中的按钮就能看到构建镜像的过程,如果出错了也能在这里找到问题原因
-
服务器算是设置得差不多了,接下来借助Docker部署MySQL
-
接下来在vscode的TERMINAL上操作,也就是在后台服务器的控制台操作,如下图
-
新建一个文件夹,用来存储MySQL的数据库文件,这样即便容器被删除数据库文件也在,我这里是
/workspaces/java-demo/mysql-data
-
借助docker创建数据库也就是一行命令的事儿,完整命令如下,版本是
8.0.29
,root账号密码是
123456
docker run \
--name mysql \
-p 3306:3306 \
-v /workspaces/java-demo/mysql-data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-idt \
mysql:8.0.29 \
--character-set-server=utf8mb4 \
--collation-server=utf8mb4_unicode_ci
- 因为本地没有MySQL镜像,于是微软服务器去docker镜像仓库拉取镜像,那网速看着真是赏心悦目
- MySQL容器很快就启动了,执行以下命令进入容器内部
docker exec -it mysql /bin/bash
@zq2599 ➜ ~ $ docker exec -it mysql /bin/bash
root@f6a9dcc7fdcd:/
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 18
Server version: 8.0.29 MySQL Community Server - GPL
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
4 rows in set (0.00 sec)
- 接下来用命令建库、建表、新增记录,参考命令如下(这里建了个卖家表,里面有主键、卖家名称、产品数量三个字段)
CREATE DATABASE first_db;
use first_db;
CREATE TABLE IF NOT EXISTS `seller`(
`id` INT UNSIGNED AUTO_INCREMENT,
`name` VARCHAR(100) NOT NULL,
`product_num` INT NULL,
PRIMARY KEY ( `id` )
)ENGINE=InnoDB DEFAULT CHARSET=utf8;
insert into seller (name, product_num) values ('seller1', 1111);
insert into seller (name, product_num) values ('seller2', 2222);
insert into seller (name, product_num) values ('seller3', 3333);
- 完成了,接下来写个SpringBoot应用,然后运行起来操作数据库
- 命令行面板,输入下图红框中的内容,选择Spring Initializr
- 然后是GAV坐标,java版本等,最后是依赖模块,我这里选择了web和lombok
- 项目名称我这里是demo
- 最后是源码目录,我这里是/workspaces/java-demo/,所有操作完成后,右下角提示新增workspace,点击Open,会打开新的workspace窗口,里面是java工程的视图,如下图所示,一定要用这个新的workspace,因为它是以demo目录为根目录层级,可以让java和maven插件识别成功,而原有的workspace以java-demo为根目录层级,导致新增的java项目无法被java和maven插件识别
- 接下来要修改代码,增加数据库操作的功能,关于java访问MySQL的代码,就不在本篇多说了,您可以在我的GitHub仓库查看详细源码,地址是:https://github.com/zq2599/java-demo/tree/vscode-desktop-tutorial ,代码在下图红框内,一定要选vscode-desktop-tutorial分支
- 这个SpringBoot应用是通过MyBatis库来访问MySQL的,其配置文件如下,可见连接数据库用的是127.0.0.1,因为MySQL的3306端口已经映射到应用所在服务器的3306端口
server:
port: 8080
spring:
# 数据源
datasource:
username: root
password: 123456
url: jdbc:mysql://127.0.0.1:3306/first_db?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
driver-class-name: com.mysql.cj.jdbc.Driver
# mybatis配置
mybatis:
# 配置文件所在位置
config-location: classpath:mybatis-config.xml
# 映射文件所在位置
mapper-locations: classpath:mappers/*Mapper.xml
# 日志配置
logging:
level:
root: INFO
bolingcavalry:
demo:
mapper: debug
- 来看看这个SpringBoot应用的单元测试类,是查询id等于1的记录,并验证查询结果的合法性
package com.bolingcavalry.demo;
import org.junit.jupiter.api.*;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.bolingcavalry.demo.entity.Seller;
import com.bolingcavalry.demo.service.SellerService;
@SpringBootTest
class DemoApplicationTests {
@Autowired
SellerService sellerService;
@Test
void testGetById() {
int id = 1;
Seller seller = sellerService.get(id);
Assertions.assertNotNull(seller);
Assertions.assertEquals(id, seller.getId());
- 点击下图红框中的按钮,执行单元测试通过,证明读数据库一切正常
- 这个SpringBoot应用有一个web接口,源码如下
@RestController
@Slf4j
public class SellerController {
@Autowired
private SellerService sellerService;
@RequestMapping(value = "/seller/{id}", method = RequestMethod.GET)
public Seller get(@PathVariable("id") Integer id) {
log.info("get entity, id=[{}]", id);
return sellerService.get(id);
- 浏览器访问 http://localhost:8080/seller/1 ,如下图,可以正常响应
- 最后记得将代码和codespace配置提交到GitHub仓库
- 由于新建的/workspaces/java-demo/mysql-data目录里保存的是MySQL数据库文件,没必要提交到GitHub,建议在.gitignore中添加此目录,位置和内容如下
- Java系列
- Spring系列
- Docker系列
- kubernetes系列
- 数据库+中间件系列
- DevOps系列
GitHub的Codespaces为个人用户提供了免费的4核8G服务器资源,今天就来实战如何用桌面版vscode连接codespace服务器做远程开发,把编译运行下载等耗时耗资源的操作都转移到云端进行,还能为应用创建各种docker服务,这都不要钱!...
由于最近又回到了Vue的开发,所以用到了VScode 的使用,因为之前使用过,但是过了好长时间又再没有取用,之前一些用的顺手的设置也都随着时间和一些琐碎的事情,渐渐的忘了,所以写这篇博客一方面是帮助自己去记忆,同时也是帮助想学习的同学参看学习。
file -> preference -> color theme 设置主题颜色
Ctrl + `(反撇) -> 打开终端,因为VS...
User Installer版:会安装在当前计算机帐户目录,假如使用另一个帐号登陆计算机将无法使用别人安装的vscode。
System Installer版:安装在非用户目录,C盘D盘都可以,任何帐户都可以使用。(推荐使用这个)
2、安装VSCode
不满足单飞vscode《用谷歌云自建微软GitHub codespaces和VScode.dev云编译Cloud IDE是怎样一种体验?》
那么我们来vscode和Android studio《云双飞微软VSCode和谷歌Android Studio云端远程开发环境云开发自己的爱啪啪APP》
1.创建vscode和Android studio谷歌云远程开发环境准备工作
撸完谷歌云300美金免费试用,点击upgrade激活一下免费试用才能使用Windows server,丝毫不用担心超出
做为前端开发者来说,大都数都用过 VSCode,并且也有很多是经常用的。但 VSCode 的一些快捷键可能我们不知道,也比较少用,毕竟这很好,因此本文就列出一些快捷键方便大家学习与记忆。
在这篇文章中,我将列出我最喜欢的快捷键,这些快捷键让我更快的编写代码,也让编码变得更有趣,以下是21 个 VSCode 快捷键,分享给你。
1、一次搜索所有文件的文本
生成c_cpp_properties.json文件
步骤:ctrl+shift+P打开Command Palette,运行C/Cpp: Edit configurations...生成c_cpp_properties.json
"config
GitHub codespace是提供线上的编程环境,可以编写或者运行 GitHub 仓库中的代码。免费提供4核 CPU,8G 内存 , 32GB 存储的虚拟环境。部署了不少工具,比如docker,kubectl。
可以当做代理,也可以当网盘,纯白嫖。默认不是root 账户,如果需要使用root 可以通过sudo -i, 然后就可以玩不少好玩的东西了。。。。。
安装lxqt。但不要先着急sudo apt install lxqt。刚创建好的Codespace是需要先sudo apt
Drosssse:
kubebuilder实战之七:webhook
Drosssse:
Kubernetes官方java客户端之一:准备
我是小菜鸟,喜欢C和V:
浏览器上写代码,4核8G微软服务器免费用,Codespaces真香
De_mean:
Golang流媒体实战之三:转推和录制
programmer_ada: